播放器/插件版本測試
簡介
Brightcove Player 插件可以是您自己創建的,也可以是 Brightcove 提供的插件。您將獲得三個測試選項:
測試Brightcove插件預發行版
有時Brightcove會提供某些插件的預發布版本。您可以使用本文檔中的說明來確保Brightcove Player和其他插件可以與預發行版一起使用。
使用工作室
在以下步驟中,將指導您完成使用Studio創建播放器並將插件添加到播放器進行測試的過程。
- 開啟 PLAYER 模組並建立新的播放器,或找到您想要新增外掛程式的播放程式。
- 按一下播放程式的連結以開啟播放程式的屬性。
- 按一下左側導覽選單中的外掛程式。
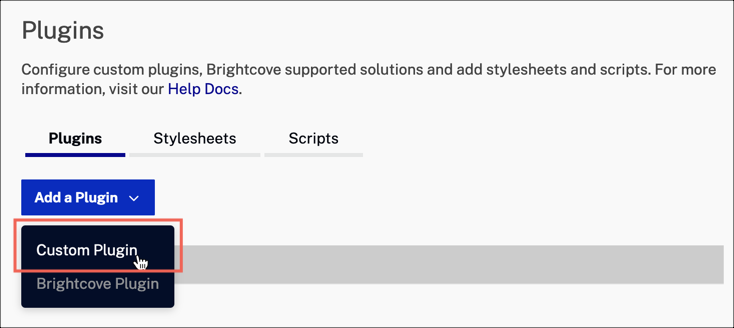
- 點擊添加插件並選擇自定義插件 .

- 為了插件名稱輸入所需插件的名稱。
- 輸入所需的插件的JavaScript網址。
- 輸入所需的插件的CSS網址。
- 輸入所需插件的配置選項(如果有)。
- 按一下「儲存」。
- 要發布播放器,請點擊發布和嵌入>發布更改。
- 要關閉打開的對話框,請單擊關。
現在,您可以使用新配置的播放器發布視頻並測試插件了。
以編程方式添加插件
在文檔的此部分中,您將在Studio中創建播放器,然後使用HTML頁面中的代碼添加插件。
- 在工作室中,選取播放器模組。
- 使用下拉菜單中的所需版本創建一個新播放器。
- 轉到媒體模塊並發布視頻。
- 複製高級(頁內嵌入)實施代碼。
- 將播放器代碼粘貼到HTML頁面中。
- 使用HTML將路徑添加到CSS文件
<link>標籤。 - 使用HTML將路徑添加到JavaScript文件
<script>標籤。 - 播放器準備就緒後,調用插件並傳遞任何選項。
- 下面顯示了所需代碼的一般概述:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Testing a plugin</title> <link href="//url_to_my_css/my.css" rel="stylesheet"> </head> <body> <video-js id="myPlayerID" data-video-id="5350958927001" data-account="1507807800001" data-player="rJeuIHdbmW" data-embed="default" data-application-id="" controls=""></video-js> <script src="https://players.brightcove.net/1507807800001/rJeuIHdbmW_default/index.min.js"></script> <script src="//url_to_my_js/my.js"></script> <script type="text/javascript"> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this, options = {}; options.prop1 = "value1"; options.prop2 = "value2"; myPlayer.pluginName(options); }); </script> </body> </html>
您現在可以瀏覽此頁面以測試您的插件。
使用curl和Player Management API
在本文檔的這一部分中,您將看到如何使用curl並利用Player Management API測試帶有播放器的插件。這種方法的優點是,你可以選擇你想要的播放器的任何版本,而不僅是那些在 Studio 中可用。
創建一個球員
現在,您已經成功創建了指定版本的播放器。
創建一個測試頁面
現在已經創建了播放器,您將需要使用它來測試您的插件。本節中的步驟將指導您獲取高級播放器代碼實現並使用您的插件進行測試。
-
正如在一步步:球員管理文檔,您將需要為以下設置環境變量:
- 你的郵件
export EMAIL=YourEmailAddress - 您的帳號
export ACCOUNT_ID=YourAccountID - 創建播放器後,您的播放器ID
export PLAYER_ID=MyPlayerID
在curl中,您將使用前面帶有變量的變量$,就像這樣:
$EMAIL - 你的郵件
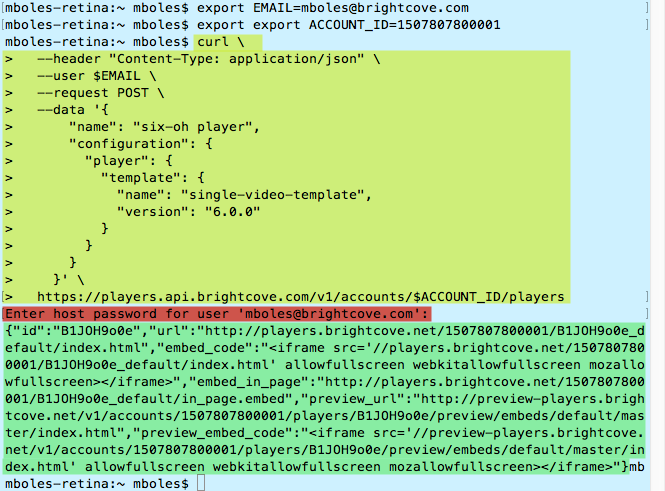
- 創建一個名為的玩家六人遊戲使用版本6.0.0您可以將以下curl語句粘貼到終端中(在以下屏幕截圖中以黃色突出顯示):
curl \ --header "Content-Type: application/json" \ --user $EMAIL \ --request POST \ --data '{ "name": "six-oh player", "configuration": { "player": { "template": { "name": "single-video-template", "version": "6.0.0" } } } }' \ https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players - 按下後輸入,系統將提示您輸入您的Brightcove密碼(在下面的屏幕截圖中以紅色突出顯示)。
- 最後,Player Management API將以JSON格式返回有關您剛剛創建的播放器的播放器信息(在下面的屏幕截圖中以綠色突出顯示)。

播放器JSON(格式更好)顯示在此處:
{ "id": "B1JOH9o0e", "url": "https://players.brightcove.net/1507807800001/B1JOH9o0e_default/index.html", "embed_code": "<iframe src='//players.brightcove.net/1507807800001/B1JOH9o0e_default/index.html' allowfullscreen allow='encrypted-media'></iframe>", "embed_in_page": "https://players.brightcove.net/1507807800001/B1JOH9o0e_default/in_page.embed", "preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/B1JOH9o0e/preview/embeds/default/master/index.html", "preview_embed_code": "<iframe src='//preview-players.brightcove.net/v1/accounts/1507807800001/players/B1JOH9o0e/preview/embeds/default/master/index.html' allowfullscreen allow='encrypted-media'></iframe>" } - 創建播放器後,您可以進入Studio並使用播放器發布視頻。例如,高級播放器代碼看起來像這樣,但是當然會使用您的帳戶信息。
<video-js data-video-id="5350958927001" data-account="1507807800001" data-player="B1JOH9o0e" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1507807800001/B1JOH9o0e_default/index.min.js"></script> - 現在,將播放器代碼放入HTML頁面。請注意
id屬性已添加到video標籤的賦值為myPlayerID。<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Testing Player and Plugin Versions</title> </head> <body> <video-js id="myPlayerID" data-video-id="5350958927001" data-account="1507807800001" data-player="B1JOH9o0e" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1507807800001/B1JOH9o0e_default/index.min.js"></script> </body> </html> - 現在您要測試您的插件(假設您已命名插件
myPluginName)。最簡單的過程是將您的代碼保存在本地,然後只需使用script標籤。然後,您調用要加載的插件。這兩個步驟的代碼都在下面突出顯示。這裡顯示了一個例子:... <video-js data-video-id="5350958927001" data-account="1507807800001" data-player="B1JOH9o0e" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1507807800001/B1JOH9o0e_default/index.min.js"></script> //Load my plugin source JavaScript <script src="my_plugin_source.js"></script> //Load my plugin into the player <script type="text/javascript"> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; myPlayer.myPluginName(); }); </script> ... - 現在,您可以測試播放器,並在需要時進行交互式調試。
永久將插件添加到播放器
一旦一切正常,並且您希望在使用播放器時將其包含在播放器中,則可以使用curl和播放器管理API將插件分配給播放器。以下curl語句是一個示例,您將需要添加特定的配置選項和插件名稱。
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"plugins": [{
"name": "myPluginName",
"options": {
"param1": "1",
"param2": "2"
}
}
],
"scripts": [
"http://domain.com/wherever/myplugin.js"
],
"stylesheets": [
"http://domain.com/wherever/myplugin.css"
]
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
添加插件後,您要么要進入Studio並發布播放器(它將被標記為需要發布),要么可以使用以下curl語句來發布播放器:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/publish
