概述:元件
標有組件
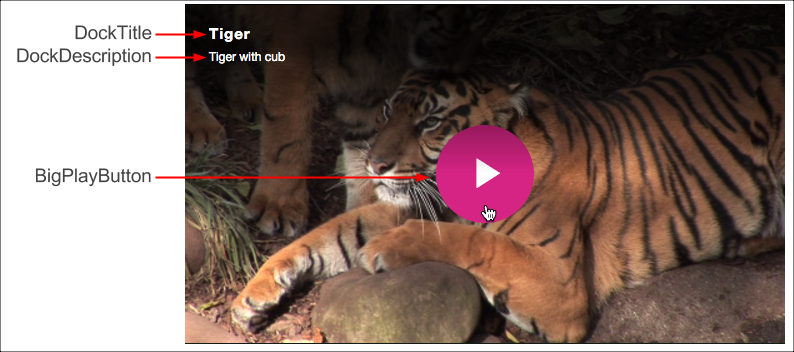
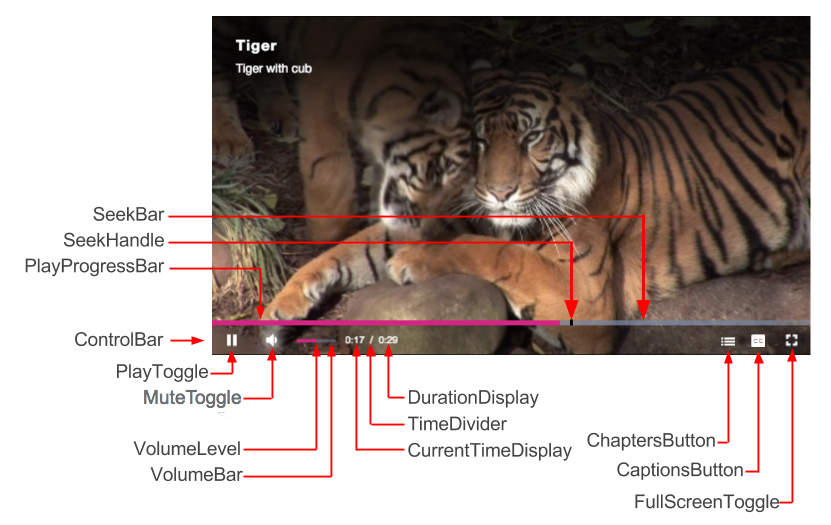
以下是播放器的屏幕截圖,包括播放器負載和播放視頻時的截圖,並標有組件。
在播放器加載和懸停時

播放期間

有關這些組件的CSS選擇器的信息,請參見自定義玩家外觀文件的組件選擇器部分。
層次結構
播放器的默認分層組件結構如下所示:
Player
Player
PosterImage
TextTrackDisplay
DockText
DockTitle
DockDescription
DockShelf
LoadingSpinner
BigPlayButton
ControlBar
PlayToggle
VolumePanelHorizontal
MuteToggle
VolumeControl
VolumeBar
VolumeLevel
CurrentTimeDisplay
TimeDivider
DurationDisplay
ProgressControl
ProgressHolder
SeekBar
LoadProgressBar
PlayProgressBar
SeekHandle
LiveControl
RemainingTimeDisplay
Spacer
PlaybackRate
ChaptersButton
DescriptionsButton
SubtitlesCaptionsButton
AudioTrackButton
FullscreenToggle
ErrorDisplayModal
ModalDialog
InfoModal
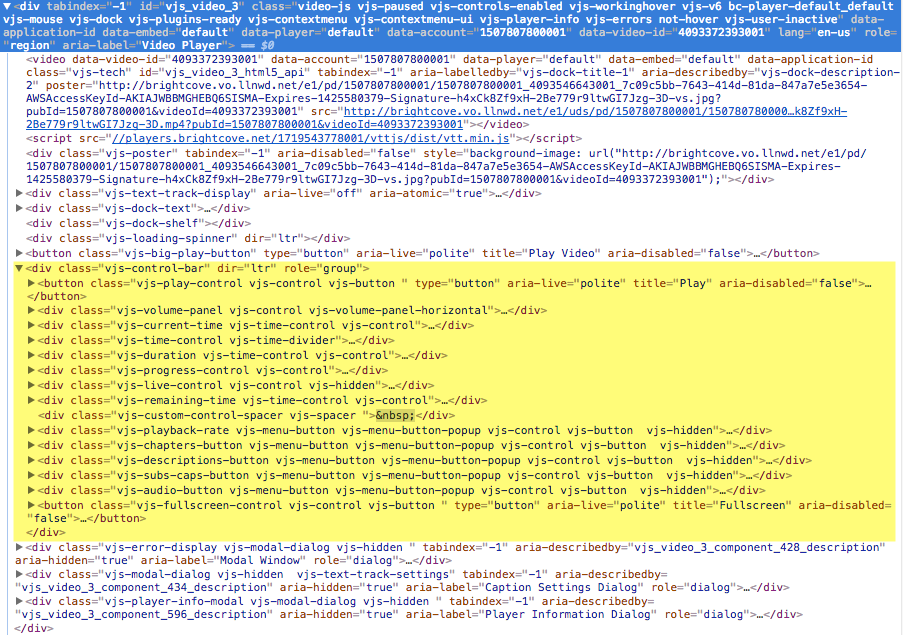
您還可以通過以下方式查看組件的結構:元素瀏覽器的開發工具標籤。您會在下面的屏幕快照中看到這些元素。例如,以黃色突出顯示的是ControlBar的子元素。

定義
下表給出了關鍵組件的定義:
| 元件 | 描述 |
|---|---|
| 海報圖片 | 在視頻開始播放之前顯示的圖像 |
| TextTrackDisplay | 顯示為用於字幕和字幕的單獨軌道的文本(WebVTT格式) |
| LoadingSpinner | 一直顯示動畫的旋轉輪,直到加載視頻 |
| 大按鈕 | 加載時在按鈕區域內顯示播放按鈕 |
| 控制列 | 所有主要播放器控件的容器 |
| 播放切換 | 在播放和暫停之間切換的播放按鈕 |
| 靜音切換 | 在靜音和不靜音之間切換的按鈕 |
| 音量控制 | 滑桿控制音量 |
| 磁碟區層級 | 將鼠標懸停在音量欄上時顯示當前音量 |
| 音量手柄 | 顯示音量水平的當前位置,可以拖動以調節音量水平 |
| 目前時間顯示 | 當前播放的視頻時長,顯示為mm:ss |
| 計時器 | 正斜杠“ /”分隔當前時長和視頻時長 |
| 持續時間顯示 | 影片的總時長 |
| 進度控制 | 包含搜尋,加載進度和播放進度條的組件 |
| 搜尋列 | 媒體欄在收到媒體已提取的事件後變為活動狀態 |
| 載入進度列 | 指示正在提取的視頻的進度 |
| 播放進度列 | 指示正在播放的視頻的進度 |
| 搜索句柄 | 顯示播放過程中播放頭的當前位置,可以拖動以調整播放頭 |
| 現場控制 | 顯示單詞生活如果直播直播 |
| 剩餘時間顯示 | 顯示尚未播放的視頻的時長 |
| 墊片 | 元素插入ControlBar,特別是用於添加圖標 |
| 播放率 | 顯示播放速率 |
| 章節按鈕 | 按鈕顯示章節 |
| 標題按鈕 | 切換以顯示字幕設置表單 |
| 全螢幕切換 | 按鈕切換全屏顯示 |
| 字幕設置 | 用於顯示和更改字幕設置的表格 |
| 碼頭文字 | 標題和說明的容器 |
| 碼頭標題 | 影片標題 |
| 碼頭說明 | 影片的簡短說明 |
| 塢架 | 由社交媒體插件使用 |
班級信息
播放器類和所有控件類均從Component類或Component的子類繼承。
videojs.Control = videojs.Component.extend();
videojs.Button = videojs.Control.extend();
videojs.PlayToggle = videojs.Button.extend();
UI組件體系結構使將子組件添加到父組件並構建整個用戶界面(如Video.js播放器的控件)變得更加容易。添加子組件時,它將子組件插入到父組件中,並允許您根據需要操縱該元素,如下所示:
myButton = myPlayer.controlBar.addChild('Button');
myButton.addClass('bc-download-button');
myButton.on('click',function(){
...
})
