播放器範例
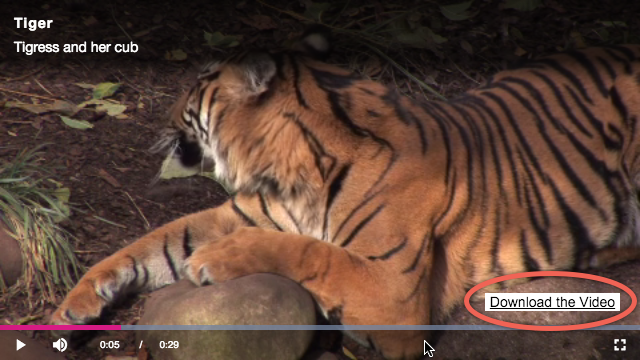
您會在控制欄的右側看到一個下載圖標,用於下載播放器中加載的視頻的最高質量 MP4 再現。單擊後,下載將開始,您將顯示下載百分比以及指示器(三個動畫點)表明正在取得進展,如下所示:

該按鈕只能單擊一次以防止意外的多次下載。請注意,此插件確實適用於播放列表中的視頻。
在 Brightcove 播放器範例中,有一個使用音訊而非視訊資產的範例非常類似:下載音頻插件文檔。
看筆下載視頻插件通過 Brightcove 學習服務( @rcrooks1969) 在代碼筆 .
原始碼
在 GitHub 上查看完整的解決方案。
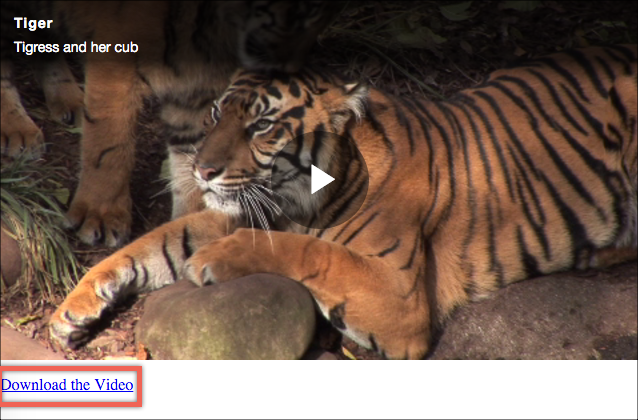
除了將下載按鈕放在控制欄中之外,您還可以將其放在播放器上或HTML頁面中,如下所示:
- 疊加在視頻上

下載重疊 - 您可以將HTML鏈接放在HTML頁面上的任何位置

下載連結
本文檔底部顯示了有關如何實現這些不同位置的信息。
使用編碼器
以下是一些有效使用上述 CodePen 的提示:
- 通過單擊Result按鈕切換播放器的實際顯示。
- 按一下HTML/CSS/JS按鈕以顯示其中一種代碼類型。
- 本文件稍後將在 Play/HTML 組態、應用程式流程和應用程式樣式區段中討論應用程式中使用的邏輯、流程和樣式。跟著這些章節中的資訊一起遵循的最佳方式是:
- 單擊 CodePen 中的EDIT ON CODEPEN按鈕,並在一個瀏覽器/瀏覽器選項卡中提供代碼。
- 在 CodePen 中,調整您要顯示的程式碼。您可以在 CodePen 中變更不同的程式碼區段的寬度。
- 查看播放器/HTML 配置 , 申請流程和/或應用樣式另一個瀏覽器/瀏覽器選項卡中的部分。您現在可以遵循程式碼說明,並同時檢視程式碼。
開發順序
以下是推薦的開發順序:
- 使用網頁內嵌播放程式實作來測試播放器、外掛程式和 CSS 的功能 (如果需要 CSS)
- 將插件的 JavaScript 和 CSS 放入單獨的文件中進行本地測試
- 一旦你解決了任何錯誤,將插件代碼和 CSS 部署到你的服務器
- 使用工作室將插件和 CSS 添加到您的播放器
- 如果您確定 iframe 實現更適合(詳見下一節),請替換頁內嵌播放器實現
如需這些步驟的詳細資訊,請檢閱逐步操作:插件開發指南。
iframe 或頁內嵌
在開發 Brightcove 播放器的增強功能時,您需要決定代碼是否最適合 iframe 或頁內嵌實現。最佳實踐建議是構建一個插件以與 iframe 實現一起使用。使用 iframe 播放器的優點是:
- 沒有與現有的JavaScript 和/或CSS 發生衝突
- 自動回應
- iframe 可以簡化社交媒體應用程序中的使用(或者當視頻需要「旅行」到其他應用程序時)
雖然整合頁內嵌播放程式可能會比較複雜,但有時候您會針對該實作規劃程式碼。概括,這種方法是最好的時候包含的頁面需要與播放器進行通信。具體來說,這裡有一些例子:
- 包含頁面中的程式碼需要監聽播放器賽事並採取行動
- 播放器使用包含頁面的樣式
- iframe 將導致應用程序邏輯失敗,例如從包含頁面重定向
即使您的最終實作未使用 iframe 程式碼,您仍然可以將頁面內嵌程式碼與 JavaScript 的外掛程式搭配使用,並為您的 CSS 使用個別檔案。這封裝了你的邏輯,以便您可以輕鬆地在多個玩家中使用它。
使用的 API /外掛程式資源
| API 方法 | API 事件 | API 屬性 |
|---|---|---|
on() |
loadstart |
player.mediainfo |
player.controlBar.customControlSpacer |
播放器/HTML 配置
本節詳細說明玩家建立期間所需的任何特殊配置。此外,除了頁面內嵌播放程式實作程式碼之外,還會說明必須新增至頁面的其他 HTML 元素。
播放程式組態
您為此範例建立的 Brightcove 播放程式不需要特殊設定。
其他 HTML
無需其他HTML更改。
應用程式流程
這個應用程序背後的基本邏輯是:
- 獲取視頻名稱並從視頻源陣列中提取MP4格式。
- 循環播放所有視頻片段並提取MP4版本。
- 對
size屬性上的 MP4 數組進行排序,從最大到最小。 - 將最大的視頻分配給一個變量。
- 創建一個可點擊的 SVG 圖像,下載 HTML
div元素中的視頻。 - 將下載視頻 SVG 圖像元素放在 DOM 中。
- 使用
XMLHttpRequest ()物件來啟動和追蹤下載進度。
獲取視頻名稱並從視頻源陣列中提取MP4格式
找到標記的代碼:
// +++ Get video name and the MP4 renditions +++
首先,會為videoName變數指派視訊名稱 (移除空格),以便在程式碼稍後動態建置的 HTML 錨點標記中使用。接下來,將為視頻分配所有可能的轉譯renditionsAra變量。
循環播放所有視頻轉譯並解壓縮 MP4 版本
找到標記的代碼:
// +++ Loop over videos and extract only MP4 versions +++
循環遍歷數組並分配給mp4Ara變量渲染,其中container是 MP4,並且轉譯具有src屬性。MP4 轉譯在sources陣列中出現兩次,一次是屬性,一次是src屬性,一次是stream_name屬性。第一個是漸進式下載,第二個用於串流。
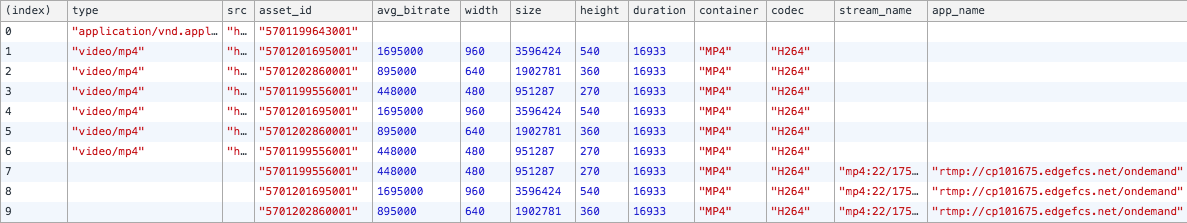
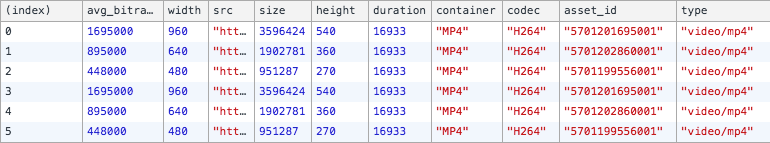
下列螢幕擷取畫面顯示主控台,顯示所有轉譯,然後顯示在 MP4 轉譯上的篩選轉譯。


對size屬性上的 MP4 數組進行排序,從最大到最小
找到標記的代碼:
// +++ Sort the renditions from highest to lowest on size +++
mp4Ara使用sort()方法排序
將最大的視訊指派給變數
找到標記的代碼:
// +++ Extract the highest rendition +++
從排序的 MP4 轉譯數組中為highestQuality變量分配第零索引值。
創建一個包含 HTML 元素內的可點擊圖像的div元素
找到標記的代碼:
// +++ Build the download image element +++
在頂部的 JavaScript 代碼 HTML div和img元素被創建並存儲在變量中。然後使用 CSS 和 SVG 圖像對這些元素進行操作,以動態構建用作下載按鈕的 HTML 元素。動態創建的元素的 HTML 源代碼如下所示:
<div class="vjs-control downloadStyle">
<a href="http://f12.cf.brightcove.com/1752604059001/1752604059001_4457269242001_4457254747001.mp4?pubId=1752604059001&videoId=4457254747001" title="Download Sea Marvels Collection"></a>
</div>將下載按鈕元素放置在 DOM
找到標記的代碼:
// +++ Place the download button +++
在這種情況下,下載按鈕被放置在控制欄的分隔符。首先,獲得分隔元素的引用,然後定義一個屬性設置來定義分隔符中的新元素,最後放置在分隔符中的新元素。
用戶點擊開始下載
找到標記的代碼:
// +++ On image click call the download function +++在這裡,XMLHttpRequest ()對象被實例化,下載()函數被調用,這迫使在同一瀏覽器窗口/選項卡中下載,並監控和顯示進度。
應用程式樣式
CSS 調整下載錨點的大小和位置以放置在控制欄中。它還為下載圖標和顯示進度的動畫點定義了 SVG 圖像。
外掛程式碼
通常,當將 JavaScript 轉換為布萊特灣播放器插件名義更改時,需要更改。其中一項必要的變更是以定義外掛程ready()式的程式碼取代方法的標準使用方法。
以下是將與播放器一起使用的 JavaScript 代碼的常用開始:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
您將變更第一行,以使用標準語法來啟動 Brightcove 播放程式外掛程式:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
如前所述,您可以在本文檔的相應 GitHub 存儲庫:download-video.js 中看到該插件的 JavaScript 代碼。
在播放器上使用外掛程式
一旦您將插件的 CSS 和 JavaScript 文件存儲在可訪問互聯網的位置,您可以使用該插件與播放器。在工作室的播放器模塊中,您可以選擇一個播放器,然後在插件部分將 URL 添加到 CSS 和 JavaScript 文件中,如果需要選項,還可以添加名稱和選項。
重疊式實施
要替換控制欄中的圖標,並在視頻上顯示疊加層,您需要進行一些更改。
首先,在JavaScript中,刪除所有創建並顯示鏈接圖標的代碼。將該代碼替換為創建並附加覆蓋的代碼。
downloadString = "<a href='" + highestQuality + "' download='" + videoName + "'>Download the Video</a>";
overlay = document.createElement('p');
overlay.innerHTML = downloadString;
overlay.id = 'download-overlay';
myPlayer.el().appendChild(overlay);
您還需要使用CSS設置樣式和放置疊加層,顯然可以對其進行更改以適合您的實現。
#download-overlay {
background-color: #FFFFFF;
color: #000000;
font-size: 1em;
padding: 2px;
position: absolute;
bottom: 35px;
left: 485px;
width: 135px;
text-align: center;
}
如果您希望對插件使用這種方法,則需要將CSS放入單獨的文件中,然後保存到 可訪問Internet的URL,並在Studio中將插件與播放器相關聯時輸入該URL。
HTML頁面實現
要替換控制欄中的圖標,並在HTML頁面中為下載鏈接定義一個位置,您需要進行一些更改。
首先,在HTML頁面中,確定您希望在何處插入鏈接,並將以下HTML放置在此處。
<p id="insertionPoint"></p>
接下來,在JavaScript中,刪除所有創建和顯示鏈接圖標的代碼。用創建超鏈接並將該超鏈接動態插入到HTML頁面中的代碼替換該代碼。
downloadString = "<a href='" + highestQuality + "' download='" + videoName + "'>Download the Video</a>";
document.getElementById('insertionPoint').innerHTML = downloadString;
