播放器範例
對於插播前,插播中和插播後廣告的倒數計時器將顯示在播放器的左上方。
看筆廣告倒計時通過 Brightcove 學習服務( @rcrooks1969) 在代碼筆 .
原始碼
在 GitHub 上查看完整的解決方案。
使用編碼器
以下是一些有效使用上述 CodePen 的提示:
- 通過單擊Result按鈕切換播放器的實際顯示。
- 按一下HTML/CSS/JS按鈕以顯示其中一種代碼類型。
- 本文件稍後將在 Play/HTML 組態、應用程式流程和應用程式樣式區段中討論應用程式中使用的邏輯、流程和樣式。跟著這些章節中的資訊一起遵循的最佳方式是:
- 單擊 CodePen 中的EDIT ON CODEPEN按鈕,並在一個瀏覽器/瀏覽器選項卡中提供代碼。
- 在 CodePen 中,調整您要顯示的程式碼。您可以在 CodePen 中變更不同的程式碼區段的寬度。
- 查看播放器/HTML 配置 , 申請流程和/或應用樣式另一個瀏覽器/瀏覽器選項卡中的部分。您現在可以遵循程式碼說明,並同時檢視程式碼。
開發順序
以下是推薦的開發順序:
- 使用網頁內嵌播放程式實作來測試播放器、外掛程式和 CSS 的功能 (如果需要 CSS)
- 將插件的 JavaScript 和 CSS 放入單獨的文件中進行本地測試
- 一旦你解決了任何錯誤,將插件代碼和 CSS 部署到你的服務器
- 使用工作室將插件和 CSS 添加到您的播放器
- 如果您確定 iframe 實現更適合(詳見下一節),請替換頁內嵌播放器實現
如需這些步驟的詳細資訊,請檢閱逐步操作:插件開發指南。
iframe 或頁內嵌
在開發 Brightcove 播放器的增強功能時,您需要決定代碼是否最適合 iframe 或頁內嵌實現。最佳實踐建議是構建一個插件以與 iframe 實現一起使用。使用 iframe 播放器的優點是:
- 沒有與現有的JavaScript 和/或CSS 發生衝突
- 自動回應
- iframe 可以簡化社交媒體應用程序中的使用(或者當視頻需要「旅行」到其他應用程序時)
雖然整合頁內嵌播放程式可能會比較複雜,但有時候您會針對該實作規劃程式碼。概括,這種方法是最好的時候包含的頁面需要與播放器進行通信。具體來說,這裡有一些例子:
- 包含頁面中的程式碼需要監聽播放器賽事並採取行動
- 播放器使用包含頁面的樣式
- iframe 將導致應用程序邏輯失敗,例如從包含頁面重定向
即使您的最終實作未使用 iframe 程式碼,您仍然可以將頁面內嵌程式碼與 JavaScript 的外掛程式搭配使用,並為您的 CSS 使用個別檔案。這封裝了你的邏輯,以便您可以輕鬆地在多個玩家中使用它。
使用的 API /外掛程式資源
| API 方法 | API 事件 | 布萊特灣播放器外掛程式 |
|---|---|---|
| ima3.adPlayer.duration() | 載入的詮釋資料 | 。IM3 插件。 |
| ima3.adPlayer.currentTime() | ima3開始 | 覆疊外掛程式 |
| on() | ima3完成 | |
| 跳過廣告 |
播放器/HTML 配置
本節詳細說明玩家建立期間所需的任何特殊配置。此外,除了頁面內嵌播放程式實作程式碼之外,還會說明必須新增至頁面的其他 HTML 元素。
播放程式組態
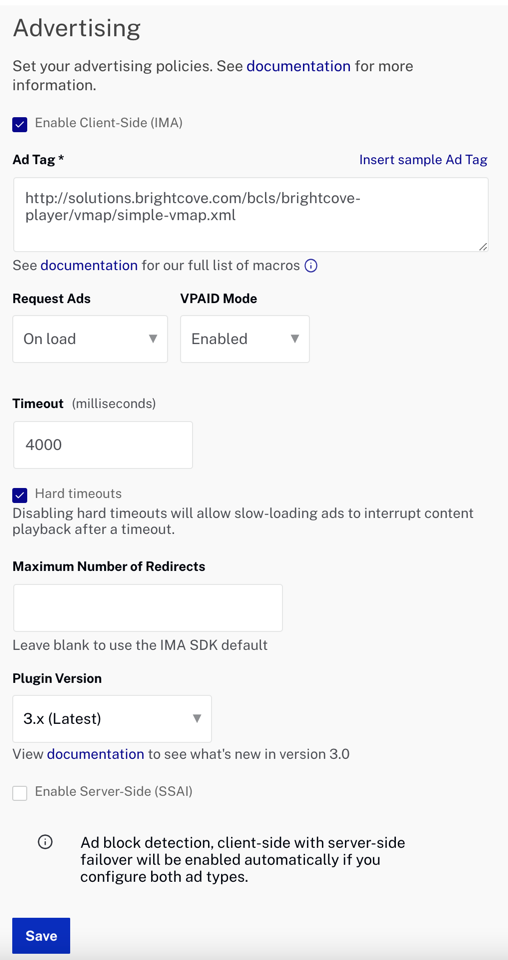
IMA3插件在Studio中的配置如下:

其他 HTML
疊加插件的JavaScript和CSS文件將導入到頁面中。
應用程式流程
這個應用程序背後的基本邏輯是:
- 在Studio中配置了IMA3插件。
- 覆蓋插件被調用和配置。
- 廣告開始時會顯示疊加層,並且每秒都會調用一個函數,將剩餘時間注入到疊加層中。
- 在停止廣告或跳過廣告時,疊加層會被隱藏,並且會對其進行一些清理。
將時間轉換為秒,不帶小數
找到標記的代碼:
// ### +++ Helpful method to convert seconds +++ ###
此輔助函數需要花費時間,其中可能包含小時,分鐘和秒,並且可以簡單地轉換為秒。
設置監聽廣告事件
找到標記的代碼:
// +++ Start counter on start of ad +++
和
// +++ Listen for ad end or skipped +++
將廣告和視頻信息加載到播放器中後,您知道這等待loadedmetadata,您可以使用該on()方法來監聽ima3-started,ima3-complete並且ads-ad-skipped。
在廣告開始時顯示重疊式廣告
找到標記的代碼:
// +++ Start counter on start of ad +++
一個類被添加到覆蓋以進行樣式,顯示覆蓋,然後 JavaScript 的setInterval()方法用於調用自定義everySecond()方法。在該everySecond()方法中,廣告播放的當前時間從持續時間中減去,並將格式化結果注入到疊加層中。
隱藏完成或跳過廣告上的重疊式廣告
找到標記的代碼:
// +++ Listen for ad end or skipped +++
兩個可能終止廣告調用名為的函數的廣告事件videoCompleteOrSkipped。在這個函數中,一個變量theInterval,命名,是由先前調用的創建setInterval(),需要通過 JavaScript 的clearInterval()方法進行清除。這是需要的,因為間隔時間佔用了處理時間。最後,隱藏疊加層,並清除所有註入的HTML。
應用程式樣式
CSS用於對顯示倒數計時器的疊加層的外觀進行樣式設置。
外掛程式碼
通常,當將 JavaScript 轉換為布萊特灣播放器插件名義更改時,需要更改。其中一項必要的變更是以定義外掛程ready()式的程式碼取代方法的標準使用方法。
以下是將與播放器一起使用的 JavaScript 代碼的常用開始:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
您將變更第一行,以使用標準語法來啟動 Brightcove 播放程式外掛程式:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
如前所述,您可以在本文檔的相應 GitHub 存儲庫中看到插件的 JavaScript 代碼:adCountdown.js。
在播放器上使用外掛程式
一旦您將插件的 CSS 和 JavaScript 文件存儲在可訪問互聯網的位置,您可以使用該插件與播放器。在工作室的播放器模塊中,您可以選擇一個播放器,然後在插件部分將 URL 添加到 CSS 和 JavaScript 文件中,如果需要選項,還可以添加名稱和選項。
