播放器範例
本示例顯示一個疊加層,並隱藏播放器控件和播放按鈕。當用戶通過單擊覆蓋文本確認年齡時,將顯示控件並播放視頻。通過單擊文本來測試功能。
看筆18149-brightcove-player-sample-age-gate通過 Brightcove 學習服務( @rcrooks1969) 在代碼筆 .
原始碼
在 GitHub 上查看完整的解決方案。
使用編碼器
以下是一些有效使用上述 CodePen 的提示:
- 通過單擊Result按鈕切換播放器的實際顯示。
- 按一下HTML/CSS/JS按鈕以顯示其中一種代碼類型。
- 本文件稍後將在 Play/HTML 組態、應用程式流程和應用程式樣式區段中討論應用程式中使用的邏輯、流程和樣式。跟著這些章節中的資訊一起遵循的最佳方式是:
- 單擊 CodePen 中的EDIT ON CODEPEN按鈕,並在一個瀏覽器/瀏覽器選項卡中提供代碼。
- 在 CodePen 中,調整您要顯示的程式碼。您可以在 CodePen 中變更不同的程式碼區段的寬度。
- 查看播放器/HTML 配置 , 申請流程和/或應用樣式另一個瀏覽器/瀏覽器選項卡中的部分。您現在可以遵循程式碼說明,並同時檢視程式碼。
開發順序
以下是推薦的開發順序:
- 使用網頁內嵌播放程式實作來測試播放器、外掛程式和 CSS 的功能 (如果需要 CSS)
- 將插件的 JavaScript 和 CSS 放入單獨的文件中進行本地測試
- 一旦你解決了任何錯誤,將插件代碼和 CSS 部署到你的服務器
- 使用工作室將插件和 CSS 添加到您的播放器
- 如果您確定 iframe 實現更適合(詳見下一節),請替換頁內嵌播放器實現
如需這些步驟的詳細資訊,請檢閱逐步操作:插件開發指南。
iframe 或頁內嵌
在開發 Brightcove 播放器的增強功能時,您需要決定代碼是否最適合 iframe 或頁內嵌實現。最佳實踐建議是構建一個插件以與 iframe 實現一起使用。使用 iframe 播放器的優點是:
- 沒有與現有的JavaScript 和/或CSS 發生衝突
- 自動回應
- iframe 可以簡化社交媒體應用程序中的使用(或者當視頻需要「旅行」到其他應用程序時)
雖然整合頁內嵌播放程式可能會比較複雜,但有時候您會針對該實作規劃程式碼。概括,這種方法是最好的時候包含的頁面需要與播放器進行通信。具體來說,這裡有一些例子:
- 包含頁面中的程式碼需要監聽播放器賽事並採取行動
- 播放器使用包含頁面的樣式
- iframe 將導致應用程序邏輯失敗,例如從包含頁面重定向
即使您的最終實作未使用 iframe 程式碼,您仍然可以將頁面內嵌程式碼與 JavaScript 的外掛程式搭配使用,並為您的 CSS 使用個別檔案。這封裝了你的邏輯,以便您可以輕鬆地在多個玩家中使用它。
使用的 API /外掛程式資源
| API 方法 | API 事件 | 布萊特灣播放器外掛程式 |
|---|---|---|
| 去除屁股 () | 載入的詮釋資料 | 視訊-覆疊 |
| 播放() |
播放器/HTML 配置
本節詳細說明玩家建立期間所需的任何特殊配置。此外,除了頁面內嵌播放程式實作程式碼之外,還會說明必須新增至頁面的其他 HTML 元素。
播放程式組態
在Studio中配置了Overlay插件,如下所示:
名稱:
overlay
選項:
{
"content": "<strong>Default overlay content</strong>",
"overlays" : [{
"content" : "<div id='ageGateButton'>By clicking here you certify that you are over 18 years old</div>",
"start" : "loadedmetadata",
"end" : "play"
}]
}
其他 HTML
不會將其他 HTML 元素新增至頁面。
應用程式流程
這個應用程序背後的基本邏輯是:
- 顯示可點擊的覆蓋文字。
- 隱藏播放器控件和播放按鈕。
- 當用戶單擊覆蓋文本時,請移除覆蓋並開始視頻播放。
顯示覆蓋文字
視頻加載後,即會顯示疊加插件。年齡門文字是在覆蓋插件中定義的。在這裡,我們還分配了一個id屬性的文本,這樣我們就可以在我們的 JavaScript 代碼中引用它。
添加事件監聽器
找到標記的代碼:
// +++ Set up listening for when the user clicks the age verification text +++
在年齡限制文字中,為事件新增事件偵聽程式。click當用戶選擇年齡門文字時,請刪除覆蓋並開始視頻播放。
應用程式樣式
CSS將覆蓋物和年齡門文本放置在覆蓋物中。還有一種隱藏控制欄和播放按鈕的樣式。
隱藏播放器控件
讓我們仔細看看如何使用CSS隱藏大播放按鈕和控制欄。有關變更 Brightcove 播放器外觀的簡介,請參閱自訂玩家外觀指南。
首先,讓我們更改樣式以隱藏播放器的大播放按鈕。
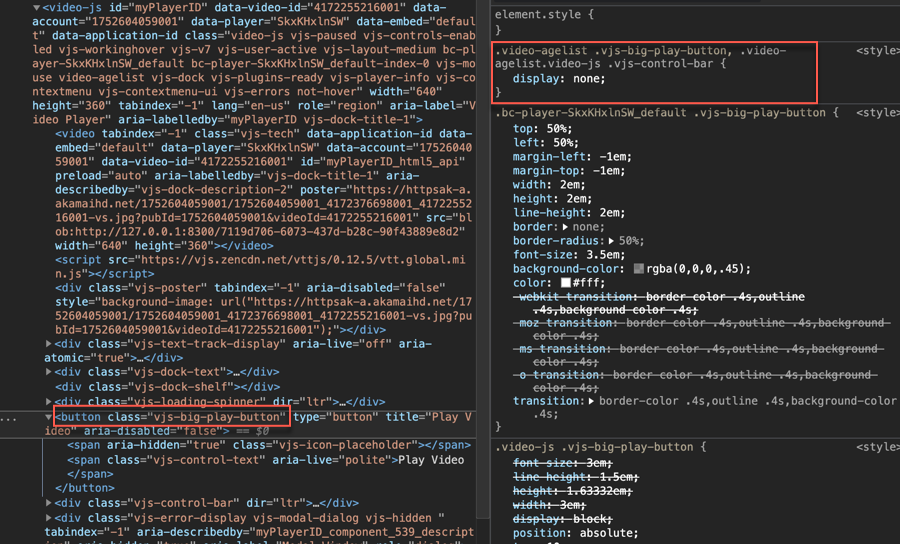
- 在 Chrome 瀏覽器中,打開開發人員工具。
- 右鍵單擊播放器,然後選擇檢查元素。
- 在裡面元素的部分開發者工具 , 選擇與大播放按鈕關聯的 HTML。
- 在裡面樣式部分,你可以看到原來的
display價值為block設置在<div>元素。
隱藏大型播放按鈕 - 覆蓋CSS值時,特定樣式會勝過特定樣式。由於元素具有最低的特異性值,我們可以通過簡單地指定
vjs-big-play-button類來覆蓋顯示屬性。 -
在下面的大播放按鈕中查看我們的CSS。在這個例子中,我們說的是選擇所有具有類名稱
vjs-big-play-button的元素的元素的元素的元素的類名稱video-agelist。請記住,在 JavaScript 代碼中,我們將video-agelist類添加到播放器中。video-agelist.video-js .vjs-control-bar, .video-agelist .vjs-big-play-button { display: none; }
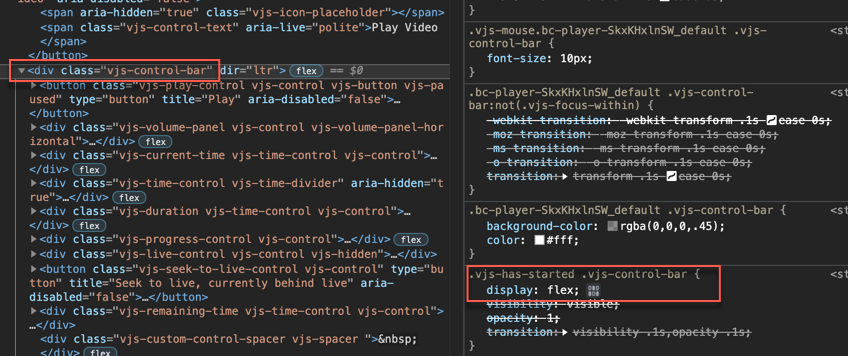
接下來,讓我們更改樣式以隱藏播放器的控制欄。
- 在裡面元素的部分開發者工具 , 選擇與播放器控制欄關聯的 HTML。
- 在「樣式」區段中,您可以看到值為的原始
display屬性flex是在選取器中使用三個類別屬性設定的。
隱藏控制列 - 要覆蓋控制欄的樣式,我們需要在我們的選擇器,包括類至少三個
vjs-control-bar類屬性。 - 在下面的控制欄查看我們的CSS。在這個例子中,我們說的是選擇所有具有類名的元素,這
vjs-control-bar些元素都具有類名video-agelist和類名的元素video-js。.video-agelist.video-js .vjs-control-bar, .video-agelist .vjs-big-play-button { display: none; }如需有關計算特異性值的詳細資訊,請參閱 CSS 特異性頁面上的細節。
外掛程式碼
通常,當將 JavaScript 轉換為布萊特灣播放器插件名義更改時,需要更改。其中一項必要的變更是以定義外掛程ready()式的程式碼取代方法的標準使用方法。
以下是將與播放器一起使用的 JavaScript 代碼的常用開始:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
您將變更第一行,以使用標準語法來啟動 Brightcove 播放程式外掛程式:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
如前所述,您可以在本文檔的相應 GitHub 存儲庫:age-gate.js 中看到該插件的 JavaScript 代碼。
在播放器上使用外掛程式
一旦您將插件的 CSS 和 JavaScript 文件存儲在可訪問互聯網的位置,您可以使用該插件與播放器。在工作室的播放器模塊中,您可以選擇一個播放器,然後在插件部分將 URL 添加到 CSS 和 JavaScript 文件中,如果需要選項,還可以添加名稱和選項。
