布萊特灣球員樣本:自動設定字幕語言
播放器範例
開始播放視頻時,應該看到字幕以與瀏覽器相同的語言顯示。本示例中的視頻具有以下語言的字幕:
- 英語(美國)
- 德文 (德)
- 西班牙文
- 法語 (fr)
如果將瀏覽器設置為其中一種語言,則應為該語言設置默認標題。您可以以本示例為例,並為不同的語言添加更多的字幕文件。
看筆自動字幕通過 Yarianna Tineo ( @yariannatineo_) 在代碼筆 .
原始碼
在 GitHub 上查看完整的解決方案。
使用編碼器
以下是一些有效使用上述 CodePen 的提示:
- 通過單擊Result按鈕切換播放器的實際顯示。
- 按一下HTML/CSS/JS按鈕以顯示其中一種代碼類型。
- 本文件稍後將在 Play/HTML 組態、應用程式流程和應用程式樣式區段中討論應用程式中使用的邏輯、流程和樣式。跟著這些章節中的資訊一起遵循的最佳方式是:
- 單擊 CodePen 中的EDIT ON CODEPEN按鈕,並在一個瀏覽器/瀏覽器選項卡中提供代碼。
- 在 CodePen 中,調整您要顯示的程式碼。您可以在 CodePen 中變更不同的程式碼區段的寬度。
- 查看播放器/HTML 配置 , 申請流程和/或應用樣式另一個瀏覽器/瀏覽器選項卡中的部分。您現在可以遵循程式碼說明,並同時檢視程式碼。
開發順序
以下是推薦的開發順序:
- 使用網頁內嵌播放程式實作來測試播放器、外掛程式和 CSS 的功能 (如果需要 CSS)
- 將插件的 JavaScript 和 CSS 放入單獨的文件中進行本地測試
- 一旦你解決了任何錯誤,將插件代碼和 CSS 部署到你的服務器
- 使用工作室將插件和 CSS 添加到您的播放器
- 如果您確定 iframe 實現更適合(詳見下一節),請替換頁內嵌播放器實現
如需這些步驟的詳細資訊,請檢閱逐步操作:插件開發指南。
iframe 或頁內嵌
在開發 Brightcove 播放器的增強功能時,您需要決定代碼是否最適合 iframe 或頁內嵌實現。最佳實踐建議是構建一個插件以與 iframe 實現一起使用。使用 iframe 播放器的優點是:
- 沒有與現有的JavaScript 和/或CSS 發生衝突
- 自動回應
- iframe 可以簡化社交媒體應用程序中的使用(或者當視頻需要「旅行」到其他應用程序時)
雖然整合頁內嵌播放程式可能會比較複雜,但有時候您會針對該實作規劃程式碼。概括,這種方法是最好的時候包含的頁面需要與播放器進行通信。具體來說,這裡有一些例子:
- 包含頁面中的程式碼需要監聽播放器賽事並採取行動
- 播放器使用包含頁面的樣式
- iframe 將導致應用程序邏輯失敗,例如從包含頁面重定向
即使您的最終實作未使用 iframe 程式碼,您仍然可以將頁面內嵌程式碼與 JavaScript 的外掛程式搭配使用,並為您的 CSS 使用個別檔案。這封裝了你的邏輯,以便您可以輕鬆地在多個玩家中使用它。
用戶首選語言的 Safari 機制
由於 Safari 瀏覽器使用本機字幕,因此需要額外的代碼來處理 Safari 用於設置用戶首選語言的特定機制。
若要查看 URL 參數自動設定字幕的範例,請前往透過 URL 參數設定字幕。
若要查看<meta>標籤自動設定字幕的範例,請前往透過中 < 繼 > 標籤設定字幕。這是用於此示例的代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="page_language" content="en">
<title>Auto Captions Language</title>
</head>
<body>
<h2>English Page</h2>
<a href="index.html">Return</a>
<div style="width: 960px; height: 540px;">
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="default"
data-embed="default"
controls=""
data-video-id="6008592337001"
data-playlist-id=""
data-application-id=""
width="960" height="540"
class="vjs-fill">
</video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
</div>
<script>
videojs.registerPlugin('autoCaptions',function(options){
var player = this;
// Use "loadeddata" event. Using "loadedmetadata" event might not work on Safari
player.on("loadeddata", function () {
var browser_language = document.getElementsByName('page_language')[0].getAttribute('content')
var tracks = player.textTracks();
console.log(tracks.length)
// +++ Loop through captions +++
for (var i = 0; i < (tracks.length); i++) {
track_language = tracks[i].language.substr(0, 2);
// +++ When the caption language equals the browser language, then set it as default +++
if (track_language) {
if (track_language === browser_language) {
tracks[i].mode = "showing";
} else {
tracks[i].mode = "disabled";
}
}
}
});
});
videojs("myPlayerID").ready(function() {
var myPlayer = this;
var tracks = null;
var lang = document.getElementsByName('page_language')[0].getAttribute('content');
myPlayer.autoCaptions({"lang":lang});
});
</script>
</body>
</html>
使用的 API /外掛程式資源
| API 方法 | API 事件 |
|---|---|
| on() | loadedmetadata |
| myPlayer.textTracks() |
播放器/HTML 配置
本節詳細說明玩家建立期間所需的任何特殊配置。此外,除了頁面內嵌播放程式實作程式碼之外,還會說明必須新增至頁面的其他 HTML 元素。
播放程式組態
您為此範例建立的 Brightcove 播放程式不需要特殊設定。
其他 HTML
不會將其他 HTML 元素新增至頁面。
應用程式流程
這個應用程序背後的基本邏輯是:
- 取得瀏覽器語言
- 擷取標題曲目
- 循環查看字幕
- 設定預設字幕語言
取得瀏覽器語言
找到標記的代碼:
// +++ Get the browser language +++
用navigator.language於確定瀏覽器中使用的語言。檢查navigator.userLanguage與 IE 瀏覽器早於 10。
擷取標題曲目
找到標記的代碼:
// +++ Get the captions +++
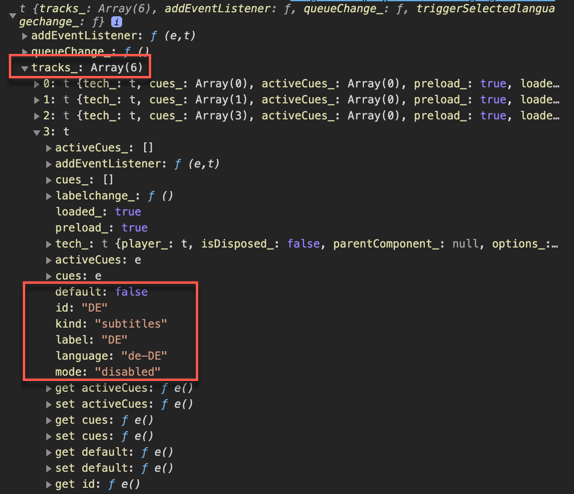
使用該myPlayer.textTracks()方法檢索字幕菜單中顯示的所有曲目。下面是其中一個字幕的示例:

請注意,物件同時包含國家/地區標籤和國家/地區代碼 (語言)。在 JavaScript 代碼中,我們正在搜索,item.track.language因為瀏覽器可能會翻譯。item.track.label
循環查看字幕
找到標記的代碼:
// +++ Loop over the captions +++
循環播放可用的字幕軌道。
返回的前兩個項目是自動創建的,不會定義語言。這些是為了captions settings和captions off選擇時出現的項目抄送按鈕。
設定預設字幕語言
找到標記的代碼:
// +++ Set the default caption language +++
當標題語言等於瀏覽器語言時,將其設定為預設值,方法是item.track.mode將其設定為的值"showing"。
將設定item.track.mode為的值,以關閉其他字幕軌道"disabled"。
應用程式樣式
此範例不需要 CSS。
外掛程式碼
通常,當將 JavaScript 轉換為布萊特灣播放器插件名義更改時,需要更改。其中一項必要的變更是以定義外掛程ready()式的程式碼取代方法的標準使用方法。
以下是將與播放器一起使用的 JavaScript 代碼的常用開始:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
});
您將變更第一行,以使用標準語法來啟動 Brightcove 播放程式外掛程式:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
如前所述,您可以在本文檔的相應 GitHub 存儲庫:auto-language.js 中看到該插件的 JavaScript 代碼。
在播放器上使用外掛程式
一旦您將插件的 CSS 和 JavaScript 文件存儲在可訪問互聯網的位置,您可以使用該插件與播放器。在工作室的播放器模塊中,您可以選擇一個播放器,然後在插件部分將 URL 添加到 CSS 和 JavaScript 文件中,如果需要選項,還可以添加名稱和選項。
