播放器範例
下面的播放器根據提示點顯示了兩個不同的CTA。第一個 CTA 會以 3 秒顯示,持續時間為 5 秒。第二個CTA在13秒時顯示,持續3秒。
看筆18177-提示點-顯示-cta通過 Brightcove 學習服務( @rcrooks1969) 在代碼筆 .
原始碼
在 GitHub 上查看完整的解決方案。
使用編碼器
以下是一些有效使用上述 CodePen 的提示:
- 通過單擊Result按鈕切換播放器的實際顯示。
- 按一下HTML/CSS/JS按鈕以顯示其中一種代碼類型。
- 本文件稍後將在 Play/HTML 組態、應用程式流程和應用程式樣式區段中討論應用程式中使用的邏輯、流程和樣式。跟著這些章節中的資訊一起遵循的最佳方式是:
- 單擊 CodePen 中的EDIT ON CODEPEN按鈕,並在一個瀏覽器/瀏覽器選項卡中提供代碼。
- 在 CodePen 中,調整您要顯示的程式碼。您可以在 CodePen 中變更不同的程式碼區段的寬度。
- 查看播放器/HTML 配置 , 申請流程和/或應用樣式另一個瀏覽器/瀏覽器選項卡中的部分。您現在可以遵循程式碼說明,並同時檢視程式碼。
開發順序
以下是推薦的開發順序:
- 使用網頁內嵌播放程式實作來測試播放器、外掛程式和 CSS 的功能 (如果需要 CSS)
- 將插件的 JavaScript 和 CSS 放入單獨的文件中進行本地測試
- 一旦你解決了任何錯誤,將插件代碼和 CSS 部署到你的服務器
- 使用工作室將插件和 CSS 添加到您的播放器
- 如果您確定 iframe 實現更適合(詳見下一節),請替換頁內嵌播放器實現
如需這些步驟的詳細資訊,請檢閱逐步操作:插件開發指南。
iframe 或頁內嵌
在開發 Brightcove 播放器的增強功能時,您需要決定代碼是否最適合 iframe 或頁內嵌實現。最佳實踐建議是構建一個插件以與 iframe 實現一起使用。使用 iframe 播放器的優點是:
- 沒有與現有的JavaScript 和/或CSS 發生衝突
- 自動回應
- iframe 可以簡化社交媒體應用程序中的使用(或者當視頻需要「旅行」到其他應用程序時)
雖然整合頁內嵌播放程式可能會比較複雜,但有時候您會針對該實作規劃程式碼。概括,這種方法是最好的時候包含的頁面需要與播放器進行通信。具體來說,這裡有一些例子:
- 包含頁面中的程式碼需要監聽播放器賽事並採取行動
- 播放器使用包含頁面的樣式
- iframe 將導致應用程序邏輯失敗,例如從包含頁面重定向
即使您的最終實作未使用 iframe 程式碼,您仍然可以將頁面內嵌程式碼與 JavaScript 的外掛程式搭配使用,並為您的 CSS 使用個別檔案。這封裝了你的邏輯,以便您可以輕鬆地在多個玩家中使用它。
使用的 API /外掛程式資源
| API 方法 | API 事件 | API 屬性 | 布萊特灣播放器外掛程式 |
|---|---|---|---|
| 添加類() | 載入啟動 | mediainfo.cue_points | 覆疊外掛程式 |
| 上() | activeCues | ||
| 文字軌道 () | |||
| 去除屁股 () |
該代碼還使用了 JavaScript 的setTimeout()和removeTimeout()方法。這些方法在指定的延遲後調用一個函數,然後刪除超時。
播放器/HTML 配置
本節詳細說明玩家建立期間所需的任何特殊配置。此外,除了頁面內嵌播放程式實作程式碼之外,還會說明必須新增至頁面的其他 HTML 元素。
播放程式組態
您需要在 Studio > 播放器 > 插件中添加和配置疊加插件。將路徑添加到JavaScript和CSS:
https://players.brightcove.net/videojs-overlay/2/videojs-overlay.min.js
https://players.brightcove.net/videojs-overlay/2/videojs-overlay.css
然後添加選項(JSON),如下所示:
{
"overlays": [
{
"align": "bottom",
"start": "play"
}
]
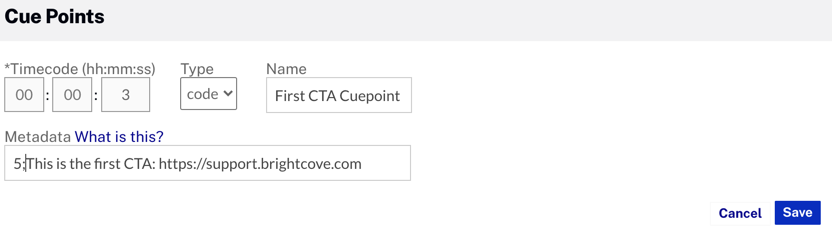
}與播放器一起發布的視頻必須包含在Studio中配置的提示點。CTA 的資訊會儲存在「中繼資料」欄位中。在用分號分隔的列表中,存儲以下內容:
- 顯示時間
- 錨標籤的文字
- 定位標記的網址

其他 HTML
不會將其他 HTML 元素新增至頁面。
應用程式流程
這個應用程序背後的基本邏輯是:
- 配置偵聽器以更改提示點。
- 在提示點更改時,從提示點提取數據並顯示動態填充的覆蓋圖。
- 在提示點持續時間結束時,刪除覆蓋。
配置偵聽器以更改提示點
找到標記的代碼:
// ### Listen for cue change then pass data to be displayed ###
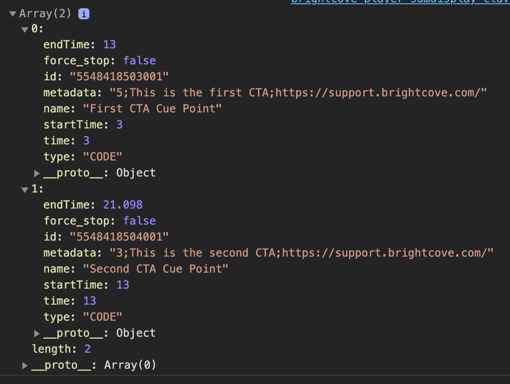
從mediainfo物件擷取提示點資訊之後,您可以使用 JavaScript 的oncuechange事件處理常式偵聽提示點開始。然後擷取目前提示點的提示點資訊,並呼叫該displayCTA()方法。有關傳遞給自定義函數的提示點的信息如下所示:

顯示帶有動態填充數據的覆蓋
找到標記的代碼:
// ### Extract data pieces from cue point meta data and display overlay ###
第一步使用 JavaScript 的split()方法來打破元數據信息三部分,並將每個部分分配給一個變量。構建動態錨標籤後,JavaScript 的setTimeout()值被用來設置多久之前另一個方法被調用。然後注入疊加數據並顯示疊加。
移除覆蓋
找到標記的代碼:
// ### Clear timeout and remove overlay ###
當方法中設置的時間到期時調用此setTimeout()方法。這裡使用 JavaScript 的clearTimeout()方法清除了超時。此外,疊加層是隱藏的。
從較大的數組中提取較小的數組
找到標記的代碼:
// ### Helper function to extract cue point info ###
這是用於提取所需提示點信息的輔助功能。
應用程式樣式
CSS包含用於調整播放器大小的樣式,以及用於隱藏疊加層的類選擇器。
外掛程式碼
通常,當將 JavaScript 轉換為布萊特灣播放器插件名義更改時,需要更改。其中一項必要的變更是以定義外掛程ready()式的程式碼取代方法的標準使用方法。
以下是將與播放器一起使用的 JavaScript 代碼的常用開始:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
您將變更第一行,以使用標準語法來啟動 Brightcove 播放程式外掛程式:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
如前所述,您可以在本文檔的相應 GitHub 存儲庫:cue-point-cta.js 中看到該插件的 JavaScript 代碼。
在播放器上使用外掛程式
一旦您將插件的 CSS 和 JavaScript 文件存儲在可訪問互聯網的位置,您可以使用該插件與播放器。在工作室的播放器模塊中,您可以選擇一個播放器,然後在插件部分將 URL 添加到 CSS 和 JavaScript 文件中,如果需要選項,還可以添加名稱和選項。
