限制
播放器範例
開始播放此視頻時,您將在控制欄的右側看到一個標籤和編號,以查看該視頻的播放次數。在檢視資訊顯示之前,可能會稍有延遲,因為會以非同步方式查詢資料。Analytics API
看筆18170-顯示視圖-控制欄通過 Brightcove 學習服務( @rcrooks1969) 在代碼筆 .
原始碼
在 GitHub 上查看完整的解決方案。
使用編碼器
以下是一些有效使用上述 CodePen 的提示:
- 通過單擊Result按鈕切換播放器的實際顯示。
- 按一下HTML/CSS/JS按鈕以顯示其中一種代碼類型。
- 本文件稍後將在 Play/HTML 組態、應用程式流程和應用程式樣式區段中討論應用程式中使用的邏輯、流程和樣式。跟著這些章節中的資訊一起遵循的最佳方式是:
- 單擊 CodePen 中的EDIT ON CODEPEN按鈕,並在一個瀏覽器/瀏覽器選項卡中提供代碼。
- 在 CodePen 中,調整您要顯示的程式碼。您可以在 CodePen 中變更不同的程式碼區段的寬度。
- 查看播放器/HTML 配置 , 申請流程和/或應用樣式另一個瀏覽器/瀏覽器選項卡中的部分。您現在可以遵循程式碼說明,並同時檢視程式碼。
開發順序
以下是推薦的開發順序:
- 使用網頁內嵌播放程式實作來測試播放器、外掛程式和 CSS 的功能 (如果需要 CSS)
- 將插件的 JavaScript 和 CSS 放入單獨的文件中進行本地測試
- 一旦你解決了任何錯誤,將插件代碼和 CSS 部署到你的服務器
- 使用工作室將插件和 CSS 添加到您的播放器
- 如果您確定 iframe 實現更適合(詳見下一節),請替換頁內嵌播放器實現
如需這些步驟的詳細資訊,請檢閱逐步操作:插件開發指南。
iframe 或頁內嵌
在開發 Brightcove 播放器的增強功能時,您需要決定代碼是否最適合 iframe 或頁內嵌實現。最佳實踐建議是構建一個插件以與 iframe 實現一起使用。使用 iframe 播放器的優點是:
- 沒有與現有的JavaScript 和/或CSS 發生衝突
- 自動回應
- iframe 可以簡化社交媒體應用程序中的使用(或者當視頻需要「旅行」到其他應用程序時)
雖然整合頁內嵌播放程式可能會比較複雜,但有時候您會針對該實作規劃程式碼。概括,這種方法是最好的時候包含的頁面需要與播放器進行通信。具體來說,這裡有一些例子:
- 包含頁面中的程式碼需要監聽播放器賽事並採取行動
- 播放器使用包含頁面的樣式
- iframe 將導致應用程序邏輯失敗,例如從包含頁面重定向
即使您的最終實作未使用 iframe 程式碼,您仍然可以將頁面內嵌程式碼與 JavaScript 的外掛程式搭配使用,並為您的 CSS 使用個別檔案。這封裝了你的邏輯,以便您可以輕鬆地在多個玩家中使用它。
取得認證
要獲得client_id和client_secret,您需要轉到 OAuth UI 並註冊此應用程序:
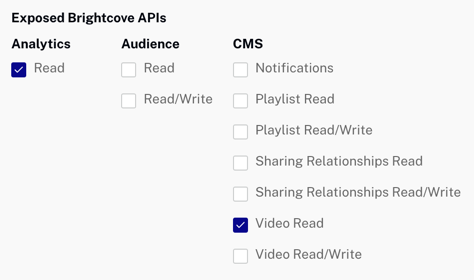
這些是您將需要的權限:

您也可以通過 CURL 或郵遞員獲取憑據-請參閱:
如果您直接從 API 獲取憑據,則以下是您需要的權限:
[
"video-cloud/analytics/read",
"video-cloud/video/read"
]
使用的 API /外掛程式資源
| API 方法 | API 事件 | API 屬性 | REST API |
|---|---|---|---|
| 上() | 載入啟動 | 媒體資訊 | 此示例使用分析API通過一個PHP 內置代理 . |
播放器/HTML 配置
本節詳細說明玩家建立期間所需的任何特殊配置。此外,除了頁面內嵌播放程式實作程式碼之外,還會說明必須新增至頁面的其他 HTML 元素。
播放程式組態
您為此範例建立的 Brightcove 播放程式不需要特殊設定。
其他 HTML
不會將其他 HTML 元素新增至頁面。
應用程式流程
這個應用程序背後的基本邏輯是:
- 創建並填充一個
options傳遞給的對象makeRequest()調用 Analytics API 的函數。 - 使用
mediainfo物件的屬性來動態建置 Analytics API 所需的適當端點。請注意,loadstart事件必須在發送之前mediainfo人口稠密。 - 調用該
makeRequest()函數,具有提取實際視圖值的回調函數。 - 向Analytics API執行請求。當返回數據時,它將傳遞給回調函數。
- 在回調
placeCountInControlbar()函數的結尾調用該函數。此功能將視圖數據放置在控制欄中。
建立Analytics API要求的網址
找到標記的代碼:
// ### Setup for video views Analytics API request ###使用來自mediainfo物件的資訊來建置適當的端點。
從Analytics API請求視圖數據
找到標記的代碼:
// ### Make the request to the Analytics API ###這裡的關鍵點是匿名函數是使用實際請求的回調函數。Analytics API在這個函數的結尾,視頻視圖的返回值被傳遞給在控制欄中顯示的placeCountInControlbar方法。
控制欄中的位置數
找到標記的代碼:
// ### Build and place count in controlbar ###在這裡創建一個 HTML div元素,並填充了視圖信息。最後,這div被放置在控制欄的spacer元素。
調用Analytics API
找到標記的代碼:
// ### Standard functionality for Analytics API call ###這是調用Brightcove REST API的大多數標準代碼。請參閱學習指南:如需詳細資訊,請使用其餘 API文件。
應用程式樣式
此代碼示例不需要CSS。
外掛程式碼
通常,當將 JavaScript 轉換為布萊特灣播放器插件名義更改時,需要更改。其中一項必要的變更是以定義外掛程ready()式的程式碼取代方法的標準使用方法。
以下是將與播放器一起使用的 JavaScript 代碼的常用開始:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});您將變更第一行,以使用標準語法來啟動 Brightcove 播放程式外掛程式:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});如前所述,您可以在本文檔的相應 GitHub 存儲庫中看到該插件的 JavaScript 代碼:views-in-controlbar.js。
在播放器上使用外掛程式
一旦您將插件的 CSS 和 JavaScript 文件存儲在可訪問互聯網的位置,您可以使用該插件與播放器。在工作室的播放器模塊中,您可以選擇一個播放器,然後在插件部分將 URL 添加到 CSS 和 JavaScript 文件中,如果需要選項,還可以添加名稱和選項。
代理代理代碼
為了建立您自己的版本此頁面上的範例應用程式,您必須建立並裝載您自己的 Proxy。(布萊特灣學習服務所使用的代理只接受來自布萊特灣域的請求。)範例代理伺服器與我們使用的代理非常相似,但是如果沒有封鎖來自非 BrightCove 網域的要求的檢查,可以在此 GitHub 儲存庫中找到。您還將找到在那裡使用它的基本說明,以及在使用 REST API 中圍繞代理構建應用程序的更詳細的指南。
