概覽
在此示例中,HTML 頁面中顯示了三個號召性用語鏈接:
-
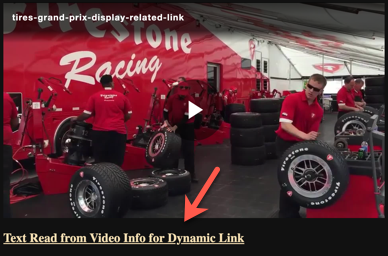
一個鏈接顯示在播放器下方。

-
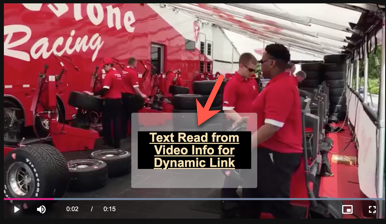
玩家暫停時會顯示一個鏈接。

-
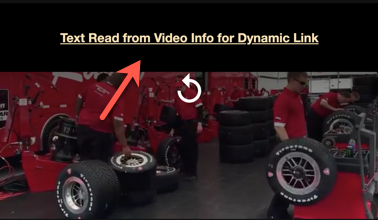
一個鏈接顯示在自定義結束屏幕上。

播放器範例
您將可以使用此播放器查看所有三種號召性用語顯示技術。
- 在播放器下方查看,您會在HTML頁面中看到號召性用語。
- 開始然後暫停視頻。每次暫停視頻時,您都會看到號召性用語。
- 在視頻結尾,將顯示自定義的最終屏幕,其中包含號召性用語。
看筆18151-動態呼叫動作通過 Brightcove 學習服務( @rcrooks1969) 在代碼筆 .
原始碼
在 GitHub 上查看完整的解決方案。
使用編碼器
以下是一些有效使用上述 CodePen 的提示:
- 通過單擊Result按鈕切換播放器的實際顯示。
- 按一下HTML/CSS/JS按鈕以顯示其中一種代碼類型。
- 本文件稍後將在 Play/HTML 組態、應用程式流程和應用程式樣式區段中討論應用程式中使用的邏輯、流程和樣式。跟著這些章節中的資訊一起遵循的最佳方式是:
- 單擊 CodePen 中的EDIT ON CODEPEN按鈕,並在一個瀏覽器/瀏覽器選項卡中提供代碼。
- 在 CodePen 中,調整您要顯示的程式碼。您可以在 CodePen 中變更不同的程式碼區段的寬度。
- 查看播放器/HTML 配置 , 申請流程和/或應用樣式另一個瀏覽器/瀏覽器選項卡中的部分。您現在可以遵循程式碼說明,並同時檢視程式碼。
開發順序
以下是推薦的開發順序:
- 使用網頁內嵌播放程式實作來測試播放器、外掛程式和 CSS 的功能 (如果需要 CSS)
- 將插件的 JavaScript 和 CSS 放入單獨的文件中進行本地測試
- 一旦你解決了任何錯誤,將插件代碼和 CSS 部署到你的服務器
- 使用工作室將插件和 CSS 添加到您的播放器
- 如果您確定 iframe 實現更適合(詳見下一節),請替換頁內嵌播放器實現
如需這些步驟的詳細資訊,請檢閱逐步操作:插件開發指南。
iframe 或頁內嵌
在開發 Brightcove 播放器的增強功能時,您需要決定代碼是否最適合 iframe 或頁內嵌實現。最佳實踐建議是構建一個插件以與 iframe 實現一起使用。使用 iframe 播放器的優點是:
- 沒有與現有的JavaScript 和/或CSS 發生衝突
- 自動回應
- iframe 可以簡化社交媒體應用程序中的使用(或者當視頻需要「旅行」到其他應用程序時)
雖然整合頁內嵌播放程式可能會比較複雜,但有時候您會針對該實作規劃程式碼。概括,這種方法是最好的時候包含的頁面需要與播放器進行通信。具體來說,這裡有一些例子:
- 包含頁面中的程式碼需要監聽播放器賽事並採取行動
- 播放器使用包含頁面的樣式
- iframe 將導致應用程序邏輯失敗,例如從包含頁面重定向
即使您的最終實作未使用 iframe 程式碼,您仍然可以將頁面內嵌程式碼與 JavaScript 的外掛程式搭配使用,並為您的 CSS 使用個別檔案。這封裝了你的邏輯,以便您可以輕鬆地在多個玩家中使用它。
使用的 API /外掛程式資源
| API 方法 | API 事件 | API 屬性 | 布萊特灣播放器外掛程式 |
|---|---|---|---|
| 上 | 載入啟動 | 媒體資訊 | 顯示覆疊 |
| 結束 | 自訂螢幕終止畫面 |
播放器/HTML 配置
本節詳細說明玩家建立期間所需的任何特殊配置。此外,除了頁面內嵌播放程式實作程式碼之外,還會說明必須新增至頁面的其他 HTML 元素。
播放程式組態
對於您正在使用的播放器,在插件部分中,使用添加插件按鈕四次為覆蓋和自定義終端屏幕插件添加 JavaScript 和 CSS。
https://players.brightcove.net/videojs-overlay/2/videojs-overlay.min.js
https://players.brightcove.net/videojs-overlay/2/videojs-overlay.css
https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js
https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css
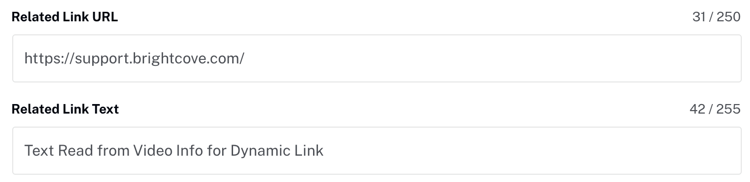
在播放器中發佈的影片必須設定「相關連結 URL」和「相關連結文字」。編輯您希望與此播放器一起使用的視頻的視頻信息,並設置值:

其他 HTML
如果希望CTA出現在HTML頁面中,則需要輸入一個段落元素作為註入的動態生成的CTA的目標。
<p id="cta" style='color:red; font-weight: bold; font-size: 20px'></p>
應用程式流程
這個應用程序背後的基本邏輯是:
- 等待
loadstart事件被調度,動態組裝一個錨標籤。 - 使用定位標記在HTML頁面中顯示CTA。
- 使用錨標記來配置疊加層。
- 使用定位標記配置自定義最終屏幕。
使用來自mediainfo對象的信息構建錨標記
找到標記的代碼:
// ### Build dynamic anchor tag ###
loadstart事件觸發後,您必須等待才能存取mediainfo資料、擷取連結和相關文字,並動態建立錨點標記。
將動態構建的定位標記插入HTML頁面
找到標記的代碼:
// ### Inject dynamic HTML into p element ###
獲取對 HTML 段落元素的引用,然後為其分配innerHTML動態構建的錨標記。
配置覆蓋
找到標記的代碼:
// ### Configure dynamic overlay ###
使用動態構建的錨標記作為內容,並設置其餘值,以便覆蓋層將在視頻暫停時顯示。
配置自定義最終屏幕
找到標記的代碼:
// ### Configure dynamic endscreen ###
使用動態構建的錨標記作為自定義最終屏幕的內容
視頻結束時隱藏疊加層
找到標記的代碼:
// ### Remove overlay after video has ended ###
默認情況下,疊加層將顯示在客戶終端屏幕上,因此將其隱藏在視頻端。
應用程式樣式
唯一的CSS設置播放器的大小。
外掛程式碼
通常,當將 JavaScript 轉換為布萊特灣播放器插件名義更改時,需要更改。其中一項必要的變更是以定義外掛程ready()式的程式碼取代方法的標準使用方法。
以下是將與播放器一起使用的 JavaScript 代碼的常用開始:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
您將變更第一行,以使用標準語法來啟動 Brightcove 播放程式外掛程式:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
如前所述,您可以在本文檔的相應 GitHub 存儲庫:dynamic-cta.js 中看到該插件的 JavaScript 代碼。
在播放器上使用外掛程式
一旦您將插件的 CSS 和 JavaScript 文件存儲在可訪問互聯網的位置,您可以使用該插件與播放器。在工作室的播放器模塊中,您可以選擇一個播放器,然後在插件部分將 URL 添加到 CSS 和 JavaScript 文件中,如果需要選項,還可以添加名稱和選項。
