播放器範例
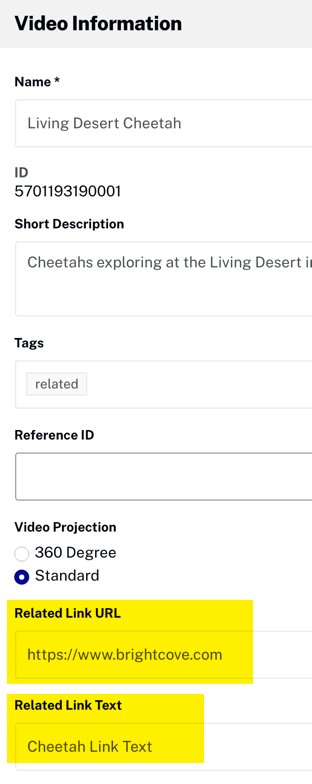
視頻結束時,您將看到自定義的終端屏幕插件使用與此特定視頻相關聯的數據(如下所示在Studio中輸入數據的屏幕截圖)來顯示超鏈接。

看筆動態自定義結束屏幕通過 Brightcove 學習服務( @rcrooks1969) 在代碼筆 .
原始碼
在 GitHub 上查看完整的解決方案。
使用編碼器
以下是一些有效使用上述 CodePen 的提示:
- 通過單擊Result按鈕切換播放器的實際顯示。
- 按一下HTML/CSS/JS按鈕以顯示其中一種代碼類型。
- 本文件稍後將在 Play/HTML 組態、應用程式流程和應用程式樣式區段中討論應用程式中使用的邏輯、流程和樣式。跟著這些章節中的資訊一起遵循的最佳方式是:
- 單擊 CodePen 中的EDIT ON CODEPEN按鈕,並在一個瀏覽器/瀏覽器選項卡中提供代碼。
- 在 CodePen 中,調整您要顯示的程式碼。您可以在 CodePen 中變更不同的程式碼區段的寬度。
- 查看播放器/HTML 配置 , 申請流程和/或應用樣式另一個瀏覽器/瀏覽器選項卡中的部分。您現在可以遵循程式碼說明,並同時檢視程式碼。
開發順序
以下是推薦的開發順序:
- 使用網頁內嵌播放程式實作來測試播放器、外掛程式和 CSS 的功能 (如果需要 CSS)
- 將插件的 JavaScript 和 CSS 放入單獨的文件中進行本地測試
- 一旦你解決了任何錯誤,將插件代碼和 CSS 部署到你的服務器
- 使用工作室將插件和 CSS 添加到您的播放器
- 如果您確定 iframe 實現更適合(詳見下一節),請替換頁內嵌播放器實現
如需這些步驟的詳細資訊,請檢閱逐步操作:插件開發指南。
iframe 或頁內嵌
在開發 Brightcove 播放器的增強功能時,您需要決定代碼是否最適合 iframe 或頁內嵌實現。最佳實踐建議是構建一個插件以與 iframe 實現一起使用。使用 iframe 播放器的優點是:
- 沒有與現有的JavaScript 和/或CSS 發生衝突
- 自動回應
- iframe 可以簡化社交媒體應用程序中的使用(或者當視頻需要「旅行」到其他應用程序時)
雖然整合頁內嵌播放程式可能會比較複雜,但有時候您會針對該實作規劃程式碼。概括,這種方法是最好的時候包含的頁面需要與播放器進行通信。具體來說,這裡有一些例子:
- 包含頁面中的程式碼需要監聽播放器賽事並採取行動
- 播放器使用包含頁面的樣式
- iframe 將導致應用程序邏輯失敗,例如從包含頁面重定向
即使您的最終實作未使用 iframe 程式碼,您仍然可以將頁面內嵌程式碼與 JavaScript 的外掛程式搭配使用,並為您的 CSS 使用個別檔案。這封裝了你的邏輯,以便您可以輕鬆地在多個玩家中使用它。
使用的 API /外掛程式資源
| API 方法 | API 事件 | API 屬性 | 布萊特灣播放器外掛程式 |
|---|---|---|---|
| 上() | 載入啟動 | 我的玩家. 媒體資訊 | 自訂螢幕外掛程式 |
播放器/HTML 配置
本節詳細說明玩家建立期間所需的任何特殊配置。此外,除了頁面內嵌播放程式實作程式碼之外,還會說明必須新增至頁面的其他 HTML 元素。
播放程式組態
您為此範例建立的 Brightcove 播放程式不需要特殊設定。
其他 HTML
不會將其他 HTML 元素新增至頁面。
應用程式流程
這個應用程序背後的基本邏輯是:
- 等待
loadstart事件,以便在您從中讀取資料之前填入mediainfo屬性。 - 從對象分配變量適當的
mediainfo值。 - 構建將在自定義最終屏幕中顯示的鏈接字符串。
- 調用傳遞
content屬性的自定義端屏插件。
等待loadstart事件
找到標記的代碼:
// ### Wait for loadstart to read mediainfo data ###
由於您希望用於端屏幕內容的值是在mediainfo對像中,因此您必須等待loadstart事件,因此您可以確保mediainfo值可以訪問。
分配自定義最終屏幕內容中使用的變量值
找到標記的代碼:
// ### Retrieve info from mediainfo object ###
在自定義的最終屏幕中,您將提供一個錨點,因此您在此處為變量分配了錨點所需的文本和鏈接。
構建字符串用作最終屏幕內容
找到標記的代碼:
// ### Build link string for the endscreen content ###
使用剛剛創建的變量,構建將要使用的錨。
調用自定義端屏幕插件,以傳遞動態創建的內容
找到標記的代碼:
// ### Call endscreen method ###
在這裡,您可以調用自定義 endscreen 插件,將動態創建的錨點作為content屬性的值傳遞。
應用程式樣式
不需要特殊的CSS。
外掛程式碼
通常,當將 JavaScript 轉換為布萊特灣播放器插件名義更改時,需要更改。其中一項必要的變更是以定義外掛程ready()式的程式碼取代方法的標準使用方法。
以下是將與播放器一起使用的 JavaScript 代碼的常用開始:
var myPlayer = videojs.getPlayer('myPlayerID');
myPlayer.ready(function(){
...
});
您將變更第一行,以使用標準語法來啟動 Brightcove 播放程式外掛程式:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
如前所述,您可以在本文檔的相應 GitHub 存儲庫:dynamic-endscreen.js 中看到該插件的 JavaScript 代碼。
在播放器上使用外掛程式
一旦您將插件的 CSS 和 JavaScript 文件存儲在可訪問互聯網的位置,您可以使用該插件與播放器。在工作室的播放器模塊中,您可以選擇一個播放器,然後在插件部分將 URL 添加到 CSS 和 JavaScript 文件中,如果需要選項,還可以添加名稱和選項。
