簡介
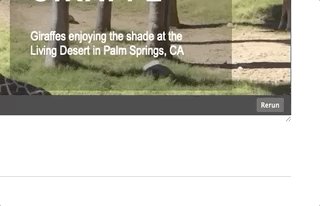
在播放器中,您將看到有四個連續播放為背景視頻的視頻。同樣,在每個視頻的開頭,每個視頻的標題和描述都顯示在背景視頻上。此範例在功能上與此背景視訊樣本完全相同,不同之處在於這裡視訊會填滿整個視窗,無論瀏覽器視窗的大小或調整大小為何。為了對此有所了解,您可以通過單擊並從右下角拖動來調整下面的Codepen的大小:

請注意,此解決方案取決於舊版瀏覽器可能不支持的 CSS 屬性-為了使其在所有瀏覽器上都能正常工作,您可以使用此處說明的解決方法。
播放器範例
看筆全窗口背景視頻播放列表通過 Brightcove 學習服務( @rcrooks1969) 在代碼筆 .
原始碼
在 GitHub 上查看完整的解決方案。
使用編碼器
以下是一些有效使用上述 CodePen 的提示:
- 通過單擊Result按鈕切換播放器的實際顯示。
- 按一下HTML/CSS/JS按鈕以顯示其中一種代碼類型。
- 本文件稍後將在 Play/HTML 組態、應用程式流程和應用程式樣式區段中討論應用程式中使用的邏輯、流程和樣式。跟著這些章節中的資訊一起遵循的最佳方式是:
- 單擊 CodePen 中的EDIT ON CODEPEN按鈕,並在一個瀏覽器/瀏覽器選項卡中提供代碼。
- 在 CodePen 中,調整您要顯示的程式碼。您可以在 CodePen 中變更不同的程式碼區段的寬度。
- 查看播放器/HTML 配置 , 申請流程和/或應用樣式另一個瀏覽器/瀏覽器選項卡中的部分。您現在可以遵循程式碼說明,並同時檢視程式碼。
開發順序
以下是推薦的開發順序:
- 使用網頁內嵌播放程式實作來測試播放器、外掛程式和 CSS 的功能 (如果需要 CSS)
- 將插件的 JavaScript 和 CSS 放入單獨的文件中進行本地測試
- 一旦你解決了任何錯誤,將插件代碼和 CSS 部署到你的服務器
- 使用工作室將插件和 CSS 添加到您的播放器
- 如果您確定 iframe 實現更適合(詳見下一節),請替換頁內嵌播放器實現
如需這些步驟的詳細資訊,請檢閱逐步操作:插件開發指南。
iframe 或頁內嵌
在開發 Brightcove 播放器的增強功能時,您需要決定代碼是否最適合 iframe 或頁內嵌實現。最佳實踐建議是構建一個插件以與 iframe 實現一起使用。使用 iframe 播放器的優點是:
- 沒有與現有的JavaScript 和/或CSS 發生衝突
- 自動回應
- iframe 可以簡化社交媒體應用程序中的使用(或者當視頻需要「旅行」到其他應用程序時)
雖然整合頁內嵌播放程式可能會比較複雜,但有時候您會針對該實作規劃程式碼。概括,這種方法是最好的時候包含的頁面需要與播放器進行通信。具體來說,這裡有一些例子:
- 包含頁面中的程式碼需要監聽播放器賽事並採取行動
- 播放器使用包含頁面的樣式
- iframe 將導致應用程序邏輯失敗,例如從包含頁面重定向
即使您的最終實作未使用 iframe 程式碼,您仍然可以將頁面內嵌程式碼與 JavaScript 的外掛程式搭配使用,並為您的 CSS 使用個別檔案。這封裝了你的邏輯,以便您可以輕鬆地在多個玩家中使用它。
使用的 API /外掛程式資源
| API 方法 | API 事件 | API 屬性 |
|---|---|---|
| 播放器. 播放列表. 重複() | 載入啟動 | 播放者 |
| 上() |
播放器/HTML 配置
本節詳細說明玩家建立期間所需的任何特殊配置。此外,除了頁面內嵌播放程式實作程式碼之外,還會說明必須新增至頁面的其他 HTML 元素。
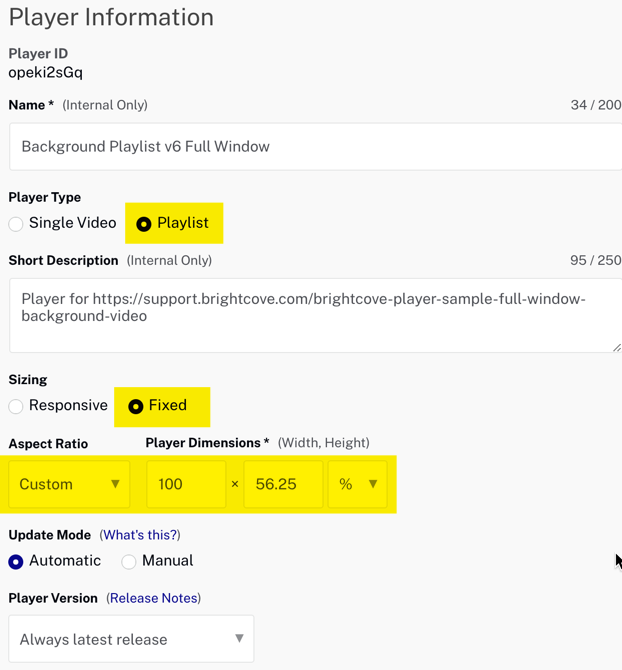
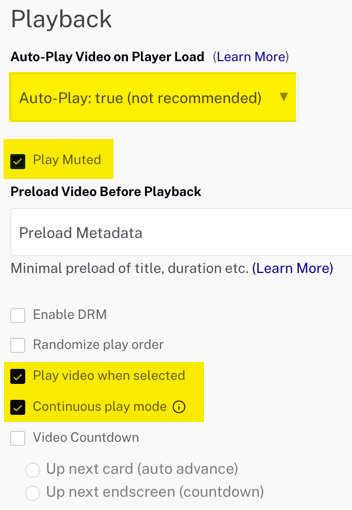
播放程式組態
請務必在建立播放程式時實作下列設定:


其他 HTML
首先,網頁內嵌播放程式碼會嵌套在兩個 HTML div元素中。這兩個div s 應該被刪除,並div用類替換full-bg。
您還需要修改標video-js籤的屬性:
- 添加屬性
data-playlist-id="{your playlist id}" - 添加屬性
id="myPlayerID" - 添加屬性
style="object-fit: cover;"
<div class="full-bg">
<video-js id="myPlayerID"
data-playlist-id="4450721964001"
data-account="1752604059001"
data-player="opeki2sGq"
data-embed="default"
data-application-id
autoplay
muted
controls
style="object-fit: cover;"
</video>
</div>
應用程式流程
這個應用程序背後的基本邏輯是:
- 適當設定包含重疊文字的播放器和方塊樣式。
- 將播放清單設定為無限期重複播放。
- 在從播放列表中的每個視頻的載入顯示視頻標題和簡短描述.
將播放清單設定為重複
找到標記的代碼:
// +++ Set the playlist to repeat +++
播放列表 API 中的repeat()方法用於無限期地播放播放列表。
顯示標題和說明
找到標記的代碼:
// ### Display the title and description ###
事件處理程序用於等待loadstart事件。這樣做是因為在傳送該事mediainfo件之前不會填入物件。然後name和description被注入到 HTML 中。
應用程式樣式
該 CSS 執行以下任務:
- 使窗口的背景色為黑色。 (僅適用於CodePen-您不需要包含此代碼)
- 隱藏背景視訊播放程式的播放程式控制項。
- 停用播放程式上的指標事件。
- 設定覆疊文字的方塊型式。視您的播放器大小和內容顯示量而定,這些樣式可能需要調整。
- 設置播放器樣式以完全填充容器
- 在覆蓋文字中
h1使用的樣式。 - 為播放
div器設置容器樣式 - 為
vjs-tech組件設定樣式,使視訊完全填滿播放程式
外掛程式碼
通常,當將 JavaScript 轉換為布萊特灣播放器插件名義更改時,需要更改。其中一項必要的變更是以定義外掛程ready()式的程式碼取代方法的標準使用方法。
以下是將與播放器一起使用的 JavaScript 代碼的常用開始:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
您將變更第一行,以使用標準語法來啟動 Brightcove 播放程式外掛程式:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
如前所述,您可以在本文檔的相應 GitHub 存儲庫:full-window-background.js 中看到該插件的 JavaScript 代碼。
在播放器上使用外掛程式
一旦您將插件的 CSS 和 JavaScript 文件存儲在可訪問互聯網的位置,您可以使用該插件與播放器。在工作室的播放器模塊中,您可以選擇一個播放器,然後在插件部分將 URL 添加到 CSS 和 JavaScript 文件中,如果需要選項,還可以添加名稱和選項。
