布萊特灣球員樣本:資訊站應用程式
播放器範例
播放器將無限循環播放視頻對像數組中的視頻。
看筆18186-kiosk-app通過 Brightcove 學習服務( @rcrooks1969) 在代碼筆 .
原始碼
在 GitHub 上查看完整的解決方案。
使用編碼器
以下是一些有效使用上述 CodePen 的提示:
- 通過單擊Result按鈕切換播放器的實際顯示。
- 按一下HTML/CSS/JS按鈕以顯示其中一種代碼類型。
- 本文件稍後將在 Play/HTML 組態、應用程式流程和應用程式樣式區段中討論應用程式中使用的邏輯、流程和樣式。跟著這些章節中的資訊一起遵循的最佳方式是:
- 單擊 CodePen 中的EDIT ON CODEPEN按鈕,並在一個瀏覽器/瀏覽器選項卡中提供代碼。
- 在 CodePen 中,調整您要顯示的程式碼。您可以在 CodePen 中變更不同的程式碼區段的寬度。
- 查看播放器/HTML 配置 , 申請流程和/或應用樣式另一個瀏覽器/瀏覽器選項卡中的部分。您現在可以遵循程式碼說明,並同時檢視程式碼。
開發順序
以下是推薦的開發順序:
- 使用網頁內嵌播放程式實作來測試播放器、外掛程式和 CSS 的功能 (如果需要 CSS)
- 將插件的 JavaScript 和 CSS 放入單獨的文件中進行本地測試
- 一旦你解決了任何錯誤,將插件代碼和 CSS 部署到你的服務器
- 使用工作室將插件和 CSS 添加到您的播放器
- 如果您確定 iframe 實現更適合(詳見下一節),請替換頁內嵌播放器實現
如需這些步驟的詳細資訊,請檢閱逐步操作:插件開發指南。
iframe 或頁內嵌
在開發 Brightcove 播放器的增強功能時,您需要決定代碼是否最適合 iframe 或頁內嵌實現。最佳實踐建議是構建一個插件以與 iframe 實現一起使用。使用 iframe 播放器的優點是:
- 沒有與現有的JavaScript 和/或CSS 發生衝突
- 自動回應
- iframe 可以簡化社交媒體應用程序中的使用(或者當視頻需要「旅行」到其他應用程序時)
雖然整合頁內嵌播放程式可能會比較複雜,但有時候您會針對該實作規劃程式碼。概括,這種方法是最好的時候包含的頁面需要與播放器進行通信。具體來說,這裡有一些例子:
- 包含頁面中的程式碼需要監聽播放器賽事並採取行動
- 播放器使用包含頁面的樣式
- iframe 將導致應用程序邏輯失敗,例如從包含頁面重定向
即使您的最終實作未使用 iframe 程式碼,您仍然可以將頁面內嵌程式碼與 JavaScript 的外掛程式搭配使用,並為您的 CSS 使用個別檔案。這封裝了你的邏輯,以便您可以輕鬆地在多個玩家中使用它。
使用的 API /外掛程式資源
| API 方法 |
|---|
| 播放() |
| 產品目錄獲取影片 () |
| 目錄載入 () |
| 上() |
取得認證
要使用,CMS API您將需要適當的憑據。
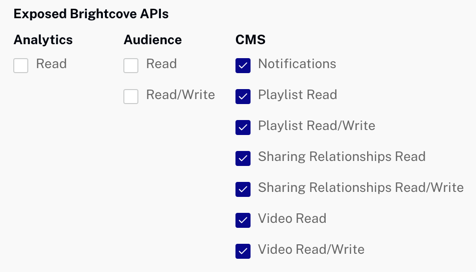
在大多數情況下獲取憑據的最簡單方法是通過 Studio Admin API 身份驗證部分(需要您的帳戶的管理員權限)。看管理 API 身份驗證憑據了解詳情。在大多數情況下,您可能只想獲得所有CMS API操作的權限:

如果您需要的權限在 Studio 中不可用,或者您希望直接從 OAuth API 獲取它們,請使用下面列出的「獲取客戶端憑據」文檔選擇。無論您選擇哪一個選項,都需要要求正確的操作權限。以下內容可以與 cURL 或郵差一起使用,以獲取 CMS API 的所有權限:
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
播放器/HTML 配置
本節詳細說明玩家建立期間所需的任何特殊配置。此外,除了頁面內嵌播放程式實作程式碼之外,還會說明必須新增至頁面的其他 HTML 元素。
播放程式組態
您為此範例建立的 Brightcove 播放程式不需要特殊設定。
其他 HTML
不會將其他 HTML 元素新增至頁面。
應用程式流程
這個應用程序背後的基本邏輯是:
- 使用CMS API取得目標帳戶中的影片總數。
- 由於一次檢索不超過 25 個視頻的信息是最佳實踐(CMS API不返回視頻對象,而是有關視頻的信息),因此請從總計數中計算所需的呼叫次數。
- 檢索25個視頻的信息時,請提取ID,然後使用“視頻雲”目錄檢索視頻對象。
- 返回所有視頻對像後,播放第一個視頻。
- 視頻結束時,播放下一個視頻。
- 當最後一個視頻播放時,再次從列表的開頭開始。
此說明中添加了更多詳細信息:
- 準備撥打電話給返CMS API回帳戶中視頻總數的計數。
- 使用計數的CMS API實際請求。這一步將使用一個回調函數,這意味著回調函數作為參數傳遞給另一個,第二,函數。然後在第二個函數的邏輯內部調用回調函數。在這種情況下,回調函數僅從CMS API返回的對像中提取count屬性。
- 確定檢索所有視頻所需的呼叫次數。CMS API此代碼遵循每次通話請求25個視頻的最佳做法。這是通過將所有視頻的計數除以25來完成的。
- 創建一個
do-while循環,該循環遍歷上一個步驟中確定的所需調用次數。此循環必須在視頻計數請求的回調函數中。 - 在循環中,準備對CMS API該帳戶返回 25 視頻的調用。
- 仍在循環中,使用視頻數據進CMS API行實際請求。這一步將使用一個回調函數,這意味著回調函數作為參數傳遞給另一個,第二,函數。然後在第二個函數的邏輯內部調用回調函數。在這種情況下,回調函數將執行以下任務:
- 提取數據以為返回的視頻信息構建視頻ID數組。
- 然後,視訊 ID 陣列會作為參數傳遞給另一個函數,該函式會擷取每個 ID 的完整視訊物件。返回的對象存儲在所有視頻對象的數組中。回調函數也在這一步中使用。
- 檢查何時返回所有視頻(當返回的視頻數量與先前返回的計數匹配時)。滿足條件後,調用一個函數播放數組中的第一個視頻(第零個元素)。
- 設置事件偵聽器以監聽該
ended事件。每個視頻結束時播放下一個視頻,或者如果它是陣列中的最後一個視頻,則播放第一個視頻。
從CMS API請求視頻計數
找到標記的代碼:
// ### Setup for video count CMS API request ###
第一次呼叫getCMSAPIData()是視訊的總數。請注意,在回調函數中還有另一個對do-while循環內部函數的調用。
在視頻播放結束時播放下一個視頻
找到標記的代碼:
// ### Get next video ###
使用on('ended',...)邏輯播放清單中的下一個視訊。請注意播放視頻的currentlyPlayingIndex曲目。
使用CMS API檢索數據
找到標記的代碼:
// ### Standard functionality for CSM API call ###
這是《學習指南》中討論的標準程式碼:使用其餘 API文件。
提取視頻ID並檢索視頻對象
找到標記的代碼:
// ### Extract video IDs ###
這一系列函數會取得傳回的視訊資訊、擷取 ID,然後使用擷CMS API取播放程式實際播放視訊內容所需的視訊物件。
應用程式樣式
播放器的唯一CSS尺寸。
外掛程式碼
通常,當將 JavaScript 轉換為布萊特灣播放器插件名義更改時,需要更改。其中一項必要的變更是以定義外掛程ready()式的程式碼取代方法的標準使用方法。
以下是將與播放器一起使用的 JavaScript 代碼的常用開始:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
您將變更第一行,以使用標準語法來啟動 Brightcove 播放程式外掛程式:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
如前所述,您可以在本文檔的相應 GitHub 存儲庫:kiosk-app.js 中看到該插件的 JavaScript 代碼。
在播放器上使用外掛程式
一旦您將插件的 CSS 和 JavaScript 文件存儲在可訪問互聯網的位置,您可以使用該插件與播放器。在工作室的播放器模塊中,您可以選擇一個播放器,然後在插件部分將 URL 添加到 CSS 和 JavaScript 文件中,如果需要選項,還可以添加名稱和選項。
代理代理代碼
為了建立您自己的版本此頁面上的範例應用程式,您必須建立並裝載您自己的 Proxy。(布萊特灣學習服務所使用的代理只接受來自布萊特灣域的請求。)範例代理伺服器與我們使用的代理非常相似,但是如果沒有封鎖來自非 BrightCove 網域的要求的檢查,可以在此 GitHub 儲存庫中找到。您還將找到在那裡使用它的基本說明,以及在使用 REST API 中圍繞代理構建應用程序的更詳細的指南。
