限制
播放器範例
在以下播放器中,您會看到一個播放列表,其中包含添加到知識團隊帳戶中的10個最新視頻。請注意,這是一個有效的帳戶,有時團隊會在該帳戶中進行實驗,並且可能會出現無法播放的視頻。
看筆播放列表中的最新視頻通過 Brightcove 學習服務( @rcrooks1969) 在代碼筆 .
原始碼
使用編碼器
以下是一些有效使用上述 CodePen 的提示:
- 按一下Result按鈕來切換播放器的實際顯示。
- 按一下HTML/CSS/JS按鈕以顯示其中一種代碼類型。
- 在本文件後面,應用程序中使用的邏輯,流程和樣式將在播放器 /HTML 配置,應用程序流程和應用程序樣式部分中討論。跟著這些章節中的資訊一起遵循的最佳方式是:
- 點擊 CodePen 中的EDIT ON CODEPEN按鈕,並在一個瀏覽器/瀏覽器選項卡中提供的代碼。
- 在 CodePen 中,調整您要顯示的程式碼。您可以在 CodePen 中變更不同的程式碼區段的寬度。
- 在其他瀏覽器/瀏覽器選項卡中查看播放器 /HTML 配置,應用程序流程和/或應用程序樣式部分。您現在可以遵循程式碼說明,並同時檢視程式碼。
開發順序
以下是推薦的開發順序:
- 使用網頁內嵌播放程式實作來測試播放器、外掛程式和 CSS 的功能 (如果需要 CSS)
- 將插件的 JavaScript 和 CSS 放入單獨的文件中進行本地測試
- 一旦你解決了任何錯誤,將插件代碼和 CSS 部署到你的服務器
- 使用工作室將插件和 CSS 添加到您的播放器
- 如果您確定 iframe 實現更適合(詳見下一節),請替換頁內嵌播放器實現
如需這些步驟的詳細資訊,請檢閱逐步:外掛程式開發指南。
iframe 或頁內嵌
在開發 Brightcove 播放器的增強功能時,您需要決定代碼是否最適合 iframe 或頁內嵌實現。最佳實踐建議是構建一個插件以與 iframe 實現一起使用。使用 iframe 播放器的優點是:
- 沒有與現有的JavaScript 和/或CSS 發生衝突
- 自動回應
- iframe 簡化了社交媒體應用程序中的使用(或者每當視頻需要「旅行」到其他應用程序時)
雖然整合頁內嵌播放程式可能會比較複雜,但有時候您會針對該實作規劃程式碼。概括,這種方法是最好的時候包含的頁面需要與播放器進行通信。具體來說,這裡有一些例子:
- 包含頁面中的程式碼需要監聽播放器賽事並採取行動
- 播放器使用包含頁面的樣式
- iframe 將導致應用程序邏輯失敗,例如從包含頁面的重定向
即使您的最終實作未使用 iframe 程式碼,您仍然可以將頁面內嵌程式碼與 JavaScript 的外掛程式搭配使用,並為您的 CSS 使用個別檔案。這封裝了你的邏輯,以便您可以輕鬆地在多個玩家中使用它。
使用的 API /外掛程式資源
| API 方法 |
|---|
| myPlayer.playlist() |
| myPlayer.catalog.getVideo() |
取得認證
要使用CMS API您將需要適當的憑據。
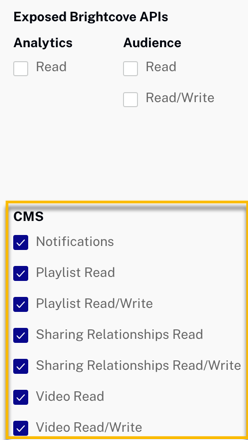
在大多數情況下獲取憑據的最簡單方法是通過 Studio Admin API 身份驗證部分(需要您的帳戶的管理員權限)。如需詳細資訊,請參閱管理 API 驗證憑證。在大多數情況下,您可能只想獲取所有CMS API操作的權限:

如果您需要的權限在 Studio 中不可用,或者您希望直接從 OAuth API 獲取它們,請使用您選擇下面列出的獲取客戶端憑證文檔。無論您選擇哪一個選項,都需要要求正確的操作權限。以下內容可以與 cURL 或郵差一起使用,以獲取 CMS API 的所有權限:
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]播放器/HTML 配置
本節詳細說明玩家建立期間所需的任何特殊配置。此外,除了頁面內嵌播放程式實作程式碼之外,還會說明必須新增至頁面的其他 HTML 元素。
播放程式組態
您為此範例建立的 Brightcove 播放程式不需要特殊設定。
其他 HTML
HTML排序列表用作播放列表的位置,這是標準做法:
<div class="vjs-playlist"></div>應用程式流程
這個應用程序背後的基本邏輯是:
- 準備撥打電話CMS API通過設置搜索條件,在這種情況下,返回創建的10個最新視頻。
- 使用CMS API用於數據。這一步將使用一個回調函數,這意味著回調函數作為參數傳遞給另一個,第二,函數。然後在第二個函數的邏輯內部調用回調函數。
- 檢索到數據後,將提取數據以為最新視頻構建視頻ID數組。
- 然後,視訊 ID 陣列會作為參數傳遞給另一個函數,該函式會擷取每個 ID 的完整視訊物件。返回的對象存儲在數組中。回調函數也在這一步中使用。
- 視頻對像數組被指定為播放器的播放列表。
初始化值
找到標記的代碼:
// ### Set up data for CMS API request ###在創建變量的地方調用一個函數,該變量為調用CMS API進行設置。例如,構建請求URL,並顯示如下:
https://cms.api.brightcove.com/v1/accounts/1752604059001/videos?sort=-created_at&limit=10調用CMS API
找到標記的代碼:
// ### Make the CMS API request to get matching video IDs ###功能getNewestVideos叫做。傳遞給該函數的是先前構建的配置選項和一個回調函數。回調函數用作從API返回數據的傳輸。有關此技術的更多詳細信息,請參見學習指南:使用其他應用程式介面文件。
從CMS API返回的數據中提取視頻ID
找到標記的代碼:
// ### Standard code to extract videos from returned data ###的CMS API返回的不僅僅是視頻ID,因此需要從返回的原始數據中提取所有ID。
使用ID檢索視頻對象並將其放置在數組中
找到標記的代碼:
// ### Get video objects from IDs ###從上面的註釋到末尾的代碼script阻止所有操作涉及獲取實際的視頻對象(使用“視頻雲”目錄),並將它們放置在數組中以用作播放列表。
應用程式樣式
此範例不需要 CSS。
外掛程式碼
通常,當將 JavaScript 轉換為布萊特灣播放器插件名義更改時,需要更改。一個必要的更改是用定義插件的代碼替換ready()方法的標準使用。
以下是將與播放器一起使用的 JavaScript 代碼的常用開始:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});您將變更第一行,以使用標準語法來啟動 Brightcove 播放程式外掛程式:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});如前所述,您可以在該文檔的相應GitHub存儲庫中看到該插件的JavaScript代碼:播放列表中的最新視頻plugin.js。
在播放器上使用外掛程式
一旦您將插件的 CSS 和 JavaScript 文件存儲在可訪問互聯網的位置,您可以使用該插件與播放器。在 Studio 的 PLAYS 模塊中,您可以選擇一個播放器,然後在插件部分將 URL 添加到 CSS 和 JavaScript 文件中,並添加名稱和選項,如果需要選項。
代理代理代碼
為了建立您自己的版本此頁面上的範例應用程式,您必須建立並裝載您自己的 Proxy。(布萊特灣學習服務所使用的代理只接受來自布萊特灣域的請求。)一個示例代理,非常類似於我們使用的代理,但沒有阻止來自非 BrightCove 域的請求的檢查,可以在此 GitHub 存儲庫中找到。您還可以在那裡找到使用它的基本說明,以及在使用 REST API 中構建代理應用程序的更詳細的指南。
