播放器範例
在此示例中,您需要輸入密碼才能播放視頻。您可以單擊登入按鈕或點擊輸入輸入密碼後,請按鍵。為了進行測試,密碼為thepass。如果輸入了錯誤的密碼,則會彈出JavaScript警報框,並顯示相應的消息。
看筆觀看視頻的密碼通過Brightcove學習服務( @ rcrooks1969) 上密碼筆。
原始碼
使用編碼器
以下是一些有效使用上述 CodePen 的提示:
- 按一下Result按鈕來切換播放器的實際顯示。
- 按一下HTML/CSS/JS按鈕以顯示其中一種代碼類型。
- 在本文件後面,應用程序中使用的邏輯,流程和樣式將在播放器 /HTML 配置,應用程序流程和應用程序樣式部分中討論。跟著這些章節中的資訊一起遵循的最佳方式是:
- 點擊 CodePen 中的EDIT ON CODEPEN按鈕,並在一個瀏覽器/瀏覽器選項卡中提供的代碼。
- 在 CodePen 中,調整您要顯示的程式碼。您可以在 CodePen 中變更不同的程式碼區段的寬度。
- 在其他瀏覽器/瀏覽器選項卡中查看播放器 /HTML 配置,應用程序流程和/或應用程序樣式部分。您現在可以遵循程式碼說明,並同時檢視程式碼。
開發順序
以下是推薦的開發順序:
- 使用網頁內嵌播放程式實作來測試播放器、外掛程式和 CSS 的功能 (如果需要 CSS)
- 將插件的 JavaScript 和 CSS 放入單獨的文件中進行本地測試
- 一旦你解決了任何錯誤,將插件代碼和 CSS 部署到你的服務器
- 使用工作室將插件和 CSS 添加到您的播放器
- 如果您確定 iframe 實現更適合(詳見下一節),請替換頁內嵌播放器實現
如需這些步驟的詳細資訊,請檢閱逐步:外掛程式開發指南。
iframe 或頁內嵌
在開發 Brightcove 播放器的增強功能時,您需要決定代碼是否最適合 iframe 或頁內嵌實現。最佳實踐建議是構建一個插件以與 iframe 實現一起使用。使用 iframe 播放器的優點是:
- 沒有與現有的JavaScript 和/或CSS 發生衝突
- 自動回應
- iframe 簡化了社交媒體應用程序中的使用(或者每當視頻需要「旅行」到其他應用程序時)
雖然整合頁內嵌播放程式可能會比較複雜,但有時候您會針對該實作規劃程式碼。概括,這種方法是最好的時候包含的頁面需要與播放器進行通信。具體來說,這裡有一些例子:
- 包含頁面中的程式碼需要監聽播放器賽事並採取行動
- 播放器使用包含頁面的樣式
- iframe 將導致應用程序邏輯失敗,例如從包含頁面的重定向
即使您的最終實作未使用 iframe 程式碼,您仍然可以將頁面內嵌程式碼與 JavaScript 的外掛程式搭配使用,並為您的 CSS 使用個別檔案。這封裝了你的邏輯,以便您可以輕鬆地在多個玩家中使用它。
輕便的安全
本文檔包含兩種不同方法的代碼,以提供安全的視頻觀看功能。這兩種實施方式都不是防止您不想觀看視頻的觀看者受到保護的防彈方法。它們確實提供了一個小障礙,需要一些知識和精力才能找到正確的密碼。如果需要一種完全安全的方法來保護您的視頻,請參見概述:內容保護和概述:視頻雲中的數字版權管理(DRM)文檔以幫助您入門。本文檔的後兩節提供了這兩種方法的詳細信息。
將密碼存儲在視頻的自定義字段中
在這種方法中密碼自定義字段將從視頻中讀取,並對照在播放器上覆蓋的表格中輸入的密碼進行檢查。有關創建自定義字段的更多信息,請參見創建自定義元數據字段文件。
這種方法的主要優點是:
- 每個視頻可以具有不同的密碼。
- 如果在自定義字段中未輸入密碼,則不會提示視頻觀看者輸入密碼。
主要缺點是:
- 必須將自定義字段添加到視頻配置中(一次動作)。
- 必須為您希望限制觀看的每個視頻輸入密碼。
本文檔中詳細介紹了此版本插件的代碼,並且已找到該插件版本這裡。
將憑據傳遞給插件
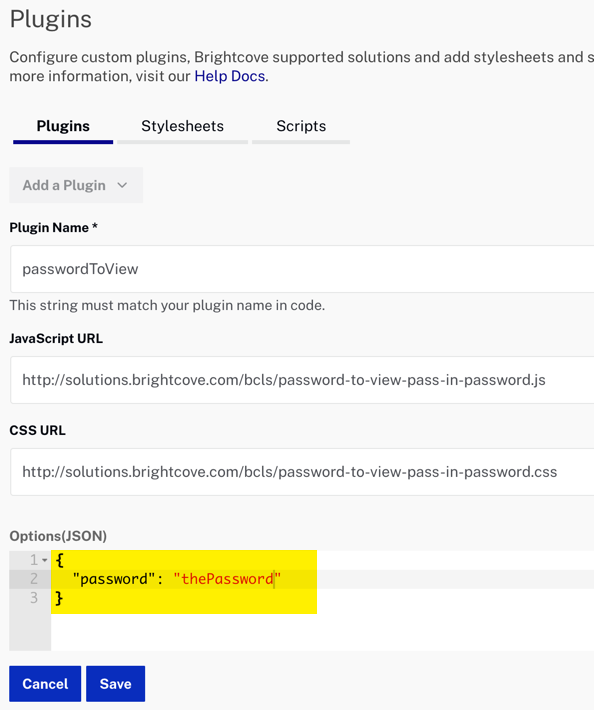
此處,實現邏輯位於自定義插件中,並且與插件相關的播放器中查看的所有視頻的密碼均作為選項傳遞,如以下屏幕截圖所示。

這種方法的主要優點是:
- 對於使用加載了插件的播放器觀看的所有視頻,一個密碼將用作有效的憑據。
主要缺點是:
- 要使用不同的密碼,您必須使用不同的播放器。
- 對於播放器中觀看的每個視頻,都需要輸入密碼才能播放視頻。
該版本插件的代碼與本文檔中詳細介紹的代碼非常相似(實際上更簡單一些),並且已找到該插件版本這裡。
使用的 API /外掛程式資源
| API 方法 | API 事件 | API 屬性 | 球員職業 |
|---|---|---|---|
| 播放() | 載入啟動 | mediainfo.customFields | 模態對話框 |
| 上() | |||
| 一 () | |||
| 靜音 () | |||
| 新增子項 () |
播放器/HTML 配置
本節詳細說明玩家建立期間所需的任何特殊配置。此外,除了頁面內嵌播放程式實作程式碼之外,還會說明必須新增至頁面的其他 HTML 元素。
播放程式組態
您為此範例建立的 Brightcove 播放程式不需要特殊設定。
其他 HTML
不會將其他 HTML 元素新增至頁面。
應用程式流程
這個應用程序背後的基本邏輯是:
- 檢查是否有密碼
password自定義字段。如果是,則彈出“模態對話框”,否則,請播放視頻。 - 在ModalDialog中,顯示一個供用戶輸入密碼的表單。
- 輸入密碼後,登入單擊按鈕或輸入按下鍵,對照視頻元數據中存儲的密碼檢查輸入的密碼。
- 如果輸入了正確的密碼,請播放視頻。如果不是,則彈出帶有相應消息的警報框。
如果需要,顯示ModalDialog
找到標記的代碼:
// ### Display ModalDialog if password in video's custom field ###
等待之後loadstart要調度的事件,因此mediainfo可以讀取對象,接收密碼並檢查密碼是否未定義。如果是,則只播放視頻,否則顯示包含密碼形式的ModalDialog。的uncloseable選項已添加,因此用戶不只是按退出鍵並播放視頻。
使用事件監聽器設置密碼檢查
找到標記的代碼:
// ### Add event listeners to check password ###
設置了兩個事件偵聽器,一個事件偵聽器(如果用戶單擊該按鈕,則另一個)輸入鍵。將動態創建的表單放入後newElement,它在DOM中可用。這樣您就可以使用JavaScript的querySelector()獲取元素的句柄並分配事件處理程序的方法。
檢查密碼是否正確
找到標記的代碼:
// ### Check entered password against saved password and act accordingly ###
得到後value您可以將密碼輸入元素中的密碼與視頻的自定義字段中的密碼進行比較。然後播放視頻或彈出窗口,並提示警告密碼不匹配。
應用程式樣式
有少量CSS可以控製播放器的大小和表單的外觀。
外掛程式碼
通常,當將 JavaScript 轉換為布萊特灣播放器插件名義更改時,需要更改。一個必要的更改是用定義插件的代碼替換ready()方法的標準使用。
以下是將與播放器一起使用的 JavaScript 代碼的常用開始:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
});
您將變更第一行,以使用標準語法來啟動 Brightcove 播放程式外掛程式:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
如前所述,您可以在該文檔的相應GitHub存儲庫中看到該插件的JavaScript代碼: password-to-view.js。
在播放器上使用外掛程式
一旦您將插件的 CSS 和 JavaScript 文件存儲在可訪問互聯網的位置,您可以使用該插件與播放器。在 Studio 的 PLAYS 模塊中,您可以選擇一個播放器,然後在插件部分將 URL 添加到 CSS 和 JavaScript 文件中,並添加名稱和選項,如果需要選項。
