播放器範例
由於此示例使用播放列表播放器,因此有一些說明如何在 Studio 中執行此操作以及如何對播放器配置進行關鍵更改。
您會看到播放列表中有三個視頻。播放這三個影片後,播放清單中的另一部影片將會播放。不在播放列表中的視頻播放後,視頻播放停止。
看筆在播放列表末尾播放視頻通過 Brightcove 學習服務( @rcrooks1969) 在代碼筆 .
原始碼
使用編碼器
以下是一些有效使用上述 CodePen 的提示:
- 按一下Result按鈕來切換播放器的實際顯示。
- 按一下HTML/CSS/JS按鈕以顯示其中一種代碼類型。
- 在本文件後面,應用程序中使用的邏輯,流程和樣式將在播放器 /HTML 配置,應用程序流程和應用程序樣式部分中討論。跟著這些章節中的資訊一起遵循的最佳方式是:
- 點擊 CodePen 中的EDIT ON CODEPEN按鈕,並在一個瀏覽器/瀏覽器選項卡中提供的代碼。
- 在 CodePen 中,調整您要顯示的程式碼。您可以在 CodePen 中變更不同的程式碼區段的寬度。
- 在其他瀏覽器/瀏覽器選項卡中查看播放器 /HTML 配置,應用程序流程和/或應用程序樣式部分。您現在可以遵循程式碼說明,並同時檢視程式碼。
開發順序
以下是推薦的開發順序:
- 使用網頁內嵌播放程式實作來測試播放器、外掛程式和 CSS 的功能 (如果需要 CSS)
- 將插件的 JavaScript 和 CSS 放入單獨的文件中進行本地測試
- 一旦你解決了任何錯誤,將插件代碼和 CSS 部署到你的服務器
- 使用工作室將插件和 CSS 添加到您的播放器
- 如果您確定 iframe 實現更適合(詳見下一節),請替換頁內嵌播放器實現
如需這些步驟的詳細資訊,請檢閱逐步:外掛程式開發指南。
iframe 或頁內嵌
在開發 Brightcove 播放器的增強功能時,您需要決定代碼是否最適合 iframe 或頁內嵌實現。最佳實踐建議是構建一個插件以與 iframe 實現一起使用。使用 iframe 播放器的優點是:
- 沒有與現有的JavaScript 和/或CSS 發生衝突
- 自動回應
- iframe 簡化了社交媒體應用程序中的使用(或者每當視頻需要「旅行」到其他應用程序時)
雖然整合頁內嵌播放程式可能會比較複雜,但有時候您會針對該實作規劃程式碼。概括,這種方法是最好的時候包含的頁面需要與播放器進行通信。具體來說,這裡有一些例子:
- 包含頁面中的程式碼需要監聽播放器賽事並採取行動
- 播放器使用包含頁面的樣式
- iframe 將導致應用程序邏輯失敗,例如從包含頁面的重定向
即使您的最終實作未使用 iframe 程式碼,您仍然可以將頁面內嵌程式碼與 JavaScript 的外掛程式搭配使用,並為您的 CSS 使用個別檔案。這封裝了你的邏輯,以便您可以輕鬆地在多個玩家中使用它。
使用的 API /外掛程式資源
| API 方法 |
|---|
| 一 () |
| 上() |
| 播放() |
| 播放清單. 目前檔案 () |
| 目錄. 取得視訊 () |
| 目錄. 載入 () |
播放器/HTML 配置
本節詳細說明玩家建立期間所需的任何特殊配置。此外,除了頁面內嵌播放程式實作程式碼之外,還會說明必須新增至頁面的其他 HTML 元素。
播放程式組態
要創建此示例所需的播放列表播放器,請執行以下步驟:
- 在 Studio 中,轉到球員模塊並單擊 .
- 給玩家一個名字然後點擊 .
- 單擊新播放器名稱以編輯播放器配置。
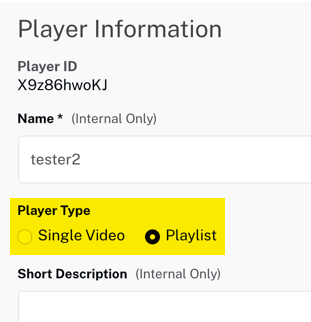
- 在玩家信息設置播放器類型成為播放列表 .

- 按一下「」。
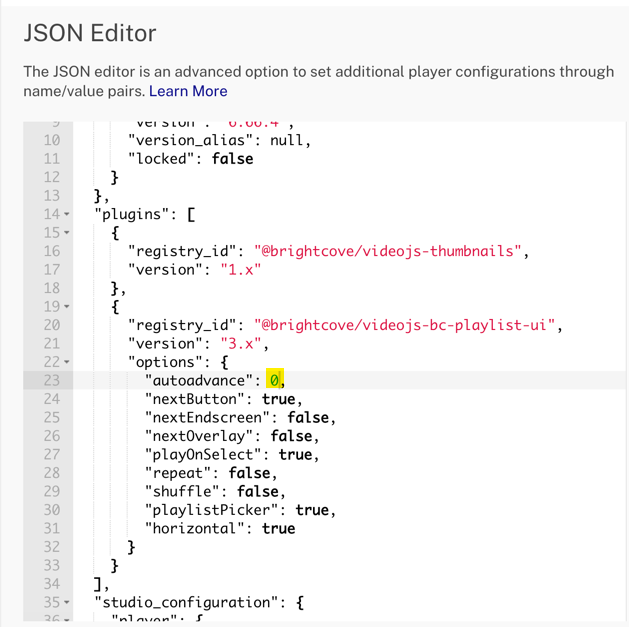
- 選擇JSON 編輯器部分。
- 在裡面@brightcove/videojs-bc-playlist-ui插件屬性,更改
自動前進價值來自無效的到0.
- 按一下「」。
- 在右上角,單擊 .
- 點擊, 然後
其他 HTML
一個<ol>必須添加元素,以定義播放列表在頁面中的位置。
應用程式流程
這個應用程序背後的基本邏輯是:
- 收聽播放列表中要播放的最後一個視頻。通過檢查剛結束的視頻是否是包含播放列表中視頻的數組中的最後一個視頻來完成此操作。
- 播放最後一個視頻時,請按提供的ID獲取視頻,然後將其加載到播放器中並開始播放。
開始播放播放列表
在JavaScript的頂部,找到標有以下代碼的代碼:
// +++ Check for loadedmetadata before acting on the playlist +++
請注意ready()方法未使用,而是代碼等待loadedmetadata要調度的事件。這是因為播放器本身可以進行通信,但是加載到播放器中的視頻或播放列表將無法進行交互。等待中loadedmetadata確保可以啟動視頻或播放列表。這個問題可能很難看清,因為它既取決於瀏覽器又取決於下載速度。
檢查是否播放了最後一個視頻,如果已播放,請加載所需的視頻
找到標記的代碼:
// +++ Define on event handler +++
每個視頻播放完畢後,將調用作為事件處理程序的匿名函數。要檢查是否是最後一個視頻,您可以將包含播放列表視頻的數組的長度與最近播放的視頻的位置進行比較。注意currentItem()從數組返回零索引值,因此必須在該值上加1。然後,您使用標準catalog獲取和加載所需視頻的方法。
應用程式樣式
此示例中未使用外部樣式。
外掛程式碼
通常,當將 JavaScript 轉換為布萊特灣播放器插件名義更改時,需要更改。一個必要的更改是用定義插件的代碼替換ready()方法的標準使用。
以下是將與播放器一起使用的 JavaScript 代碼的常用開始:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
您將變更第一行,以使用標準語法來啟動 Brightcove 播放程式外掛程式:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
如前所述,您可以在該文檔的相應GitHub存儲庫中看到該插件的JavaScript代碼: videoAfterPlaylist.js。
在播放器上使用外掛程式
一旦您將插件的 CSS 和 JavaScript 文件存儲在可訪問互聯網的位置,您可以使用該插件與播放器。在 Studio 的 PLAYS 模塊中,您可以選擇一個播放器,然後在插件部分將 URL 添加到 CSS 和 JavaScript 文件中,並添加名稱和選項,如果需要選項。
