布萊特灣球員樣本:熱門影片重疊
限制
播放器範例
該播放器嵌入在下面的CodePen中。當您暫停視頻或視頻結束時,將顯示疊加層。系統會顯示收Analytics API到過去 24 小時內觀看最多 6 部影片的請求,以及 API 回應。
看筆熱門影片重疊/內幕通過Brightcove學習服務( @ bcls1969) 上密碼筆。
原始碼
使用編碼器
以下是一些有效使用上述 CodePen 的提示:
- 按一下Result按鈕來切換播放器的實際顯示。
- 按一下HTML/CSS/JS按鈕以顯示其中一種代碼類型。
- 在本文件後面,應用程序中使用的邏輯,流程和樣式將在播放器 /HTML 配置,應用程序流程和應用程序樣式部分中討論。跟著這些章節中的資訊一起遵循的最佳方式是:
- 點擊 CodePen 中的EDIT ON CODEPEN按鈕,並在一個瀏覽器/瀏覽器選項卡中提供的代碼。
- 在 CodePen 中,調整您要顯示的程式碼。您可以在 CodePen 中變更不同的程式碼區段的寬度。
- 在其他瀏覽器/瀏覽器選項卡中查看播放器 /HTML 配置,應用程序流程和/或應用程序樣式部分。您現在可以遵循程式碼說明,並同時檢視程式碼。
開發順序
以下是推薦的開發順序:
- 使用網頁內嵌播放程式實作來測試播放器、外掛程式和 CSS 的功能 (如果需要 CSS)
- 將插件的 JavaScript 和 CSS 放入單獨的文件中進行本地測試
- 一旦你解決了任何錯誤,將插件代碼和 CSS 部署到你的服務器
- 使用工作室將插件和 CSS 添加到您的播放器
- 如果您確定 iframe 實現更適合(詳見下一節),請替換頁內嵌播放器實現
如需這些步驟的詳細資訊,請檢閱逐步:外掛程式開發指南。
iframe 或頁內嵌
在開發 Brightcove 播放器的增強功能時,您需要決定代碼是否最適合 iframe 或頁內嵌實現。最佳實踐建議是構建一個插件以與 iframe 實現一起使用。使用 iframe 播放器的優點是:
- 沒有與現有的JavaScript 和/或CSS 發生衝突
- 自動回應
- iframe 簡化了社交媒體應用程序中的使用(或者每當視頻需要「旅行」到其他應用程序時)
雖然整合頁內嵌播放程式可能會比較複雜,但有時候您會針對該實作規劃程式碼。概括,這種方法是最好的時候包含的頁面需要與播放器進行通信。具體來說,這裡有一些例子:
- 包含頁面中的程式碼需要監聽播放器賽事並採取行動
- 播放器使用包含頁面的樣式
- iframe 將導致應用程序邏輯失敗,例如從包含頁面的重定向
即使您的最終實作未使用 iframe 程式碼,您仍然可以將頁面內嵌程式碼與 JavaScript 的外掛程式搭配使用,並為您的 CSS 使用個別檔案。這封裝了你的邏輯,以便您可以輕鬆地在多個玩家中使用它。
取得認證
要獲取client_id和client_secret,您需要轉到 OAuth UI 並註冊此應用程序:
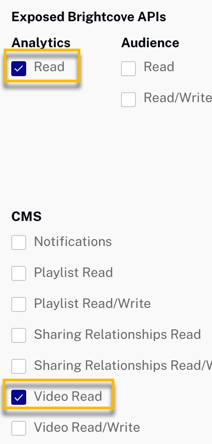
這些是您將需要的權限:

您也可以通過 CURL 或郵遞員獲取憑據-請參閱:
如果您直接從 API 獲取憑據,則以下是您需要的權限:
[
"video-cloud/analytics/read",
"video-cloud/video/read"
]
使用的 API /外掛程式資源
| 播放器 API 方法 | 播放器 API 事件 | 外掛程式 | 其餘應用程式介面 |
|---|---|---|---|
| 目錄. 取得視訊 () | 播放 | videojs-overlay:有關詳細信息,請參見顯示覆蓋插件文件。 | 本示例使用Analytics API通過一個用PHP內置的代理。 |
| 目錄. 載入 () | 暫停 | ||
| 播放() | |||
| 一 () |
播放器/HTML 配置
本節詳細說明玩家建立期間所需的任何特殊配置。此外,除了頁面內嵌播放程式實作程式碼之外,還會說明必須新增至頁面的其他 HTML 元素。
播放程式組態
此示例使用了響應播放器,但是您也可以將嵌入代碼用於固定播放器。
其他 HTML
請記得在播放程式內嵌程式碼中將id屬性新增至video標籤。
<video-js id="myPlayerID"
...
應用程式流程
這個應用程序背後的基本邏輯是:
- 獲取頁面DOM元素。
- 設置對Analytics API的請求。
- 調用代理代碼以向Analytics API發送請求。
- 格式化疊加層內容。
- 加載並播放熱門視頻。
獲取頁面DOM元素
獲取對該頁面的DOM元素的引用。我們將使用這些來顯示Analytics API請求和回應。另外,設置代理URL和Analytics API基本網址。
設置對Analytics API的請求
找到標記的代碼:
// +++ Setup API request +++
該示例將返回6個具有昨天最多視頻觀看次數的視頻。
向Analytics API發出請求
找到標記的代碼:
// +++ Make a request to the Analytics API +++
使用代理代碼將HTTP GET請求發送到Analytics API RESTful Web服務。將返回的數據解析為 JSON 格式。如果發生錯誤,請顯示錯誤訊息。
格式化覆蓋內容
找到標記的代碼:
// +++ Format the overlay content +++
若要格式化覆疊內容,請執行下列動作:
- 從Analytics API的響應中提取視頻ID。
- 使用球員目錄獲取從Analytics API返回的每個視頻ID的視頻對象。
- 生成疊加層的HTML。
- 使用新建立的相關影片內容初始化覆蓋外掛程式。顯示覆蓋圖時,您會看到一個流行視頻縮略圖的網格。當視訊播放暫停或已結束時顯示覆蓋。播放主視訊時隱藏重疊。
加載並播放熱門視頻
找到標記的代碼:
// +++ Load and play popular video +++
創建一個功能,以加載並開始播放用戶選擇的流行視頻。
應用程式樣式
CSS設置疊加層中視頻縮略圖的樣式。
外掛程式碼
通常,當將 JavaScript 轉換為布萊特灣播放器插件名義更改時,需要更改。一個必要的更改是用定義插件的代碼替換ready()方法的標準使用。
以下是將與播放器一起使用的 JavaScript 代碼的常用開始:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
您將變更第一行,以使用標準語法來啟動 Brightcove 播放程式外掛程式:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
如前所述,您可以在該文檔的相應GitHub存儲庫中看到該插件的JavaScript代碼: Popular-videos-overlay.js。
在播放器上使用外掛程式
一旦您將插件的 CSS 和 JavaScript 文件存儲在可訪問互聯網的位置,您可以使用該插件與播放器。在 Studio 的 PLAYS 模塊中,您可以選擇一個播放器,然後在插件部分將 URL 添加到 CSS 和 JavaScript 文件中,並添加名稱和選項,如果需要選項。
代理代理代碼
為了建立您自己的版本此頁面上的範例應用程式,您必須建立並裝載您自己的 Proxy。(布萊特灣學習服務所使用的代理只接受來自布萊特灣域的請求。)一個示例代理,非常類似於我們使用的代理,但沒有阻止來自非 BrightCove 域的請求的檢查,可以在此 GitHub 存儲庫中找到。您還可以在那裡找到使用它的基本說明,以及在使用 REST API 中構建代理應用程序的更詳細的指南。
