播放器範例
該示例在視頻播放3秒後顯示一個覆蓋圖,並隱藏了播放器控件和播放按鈕,並提示用戶登錄/註冊。當用戶選擇註冊或通過覆蓋中的表單登錄或登錄時,覆蓋將隱藏並播放視頻。按一下表單中的按鈕來測試功能。
請注意,範例實際上並不會執行任何欄位驗證或驗證,因此按一下 [ 註冊 ] 或 [ 登入 ],然後出現的密碼提交按鈕,將導致影片播放。)
看筆18158-註冊預覽後播放通過Brightcove學習服務( @ rcrooks1969) 上密碼筆。
原始碼
使用編碼器
以下是一些有效使用上述 CodePen 的提示:
- 按一下Result按鈕來切換播放器的實際顯示。
- 按一下HTML/CSS/JS按鈕以顯示其中一種代碼類型。
- 在本文件後面,應用程序中使用的邏輯,流程和樣式將在播放器 /HTML 配置,應用程序流程和應用程序樣式部分中討論。跟著這些章節中的資訊一起遵循的最佳方式是:
- 點擊 CodePen 中的EDIT ON CODEPEN按鈕,並在一個瀏覽器/瀏覽器選項卡中提供的代碼。
- 在 CodePen 中,調整您要顯示的程式碼。您可以在 CodePen 中變更不同的程式碼區段的寬度。
- 在其他瀏覽器/瀏覽器選項卡中查看播放器 /HTML 配置,應用程序流程和/或應用程序樣式部分。您現在可以遵循程式碼說明,並同時檢視程式碼。
開發順序
以下是推薦的開發順序:
- 使用網頁內嵌播放程式實作來測試播放器、外掛程式和 CSS 的功能 (如果需要 CSS)
- 將插件的 JavaScript 和 CSS 放入單獨的文件中進行本地測試
- 一旦你解決了任何錯誤,將插件代碼和 CSS 部署到你的服務器
- 使用工作室將插件和 CSS 添加到您的播放器
- 如果您確定 iframe 實現更適合(詳見下一節),請替換頁內嵌播放器實現
如需這些步驟的詳細資訊,請檢閱逐步:外掛程式開發指南。
iframe 或頁內嵌
在開發 Brightcove 播放器的增強功能時,您需要決定代碼是否最適合 iframe 或頁內嵌實現。最佳實踐建議是構建一個插件以與 iframe 實現一起使用。使用 iframe 播放器的優點是:
- 沒有與現有的JavaScript 和/或CSS 發生衝突
- 自動回應
- iframe 簡化了社交媒體應用程序中的使用(或者每當視頻需要「旅行」到其他應用程序時)
雖然整合頁內嵌播放程式可能會比較複雜,但有時候您會針對該實作規劃程式碼。概括,這種方法是最好的時候包含的頁面需要與播放器進行通信。具體來說,這裡有一些例子:
- 包含頁面中的程式碼需要監聽播放器賽事並採取行動
- 播放器使用包含頁面的樣式
- iframe 將導致應用程序邏輯失敗,例如從包含頁面的重定向
即使您的最終實作未使用 iframe 程式碼,您仍然可以將頁面內嵌程式碼與 JavaScript 的外掛程式搭配使用,並為您的 CSS 使用個別檔案。這封裝了你的邏輯,以便您可以輕鬆地在多個玩家中使用它。
使用的 API /外掛程式資源
| API 方法 | API 事件 | 布萊特灣播放器外掛程式 |
|---|---|---|
| 播放() | 時間更新 | 顯示覆蓋外掛程式 |
| 暫停() | ||
| 上() | ||
| 關閉() | ||
| 增加類別 () | ||
| 移除向量 () | ||
| 目前時間 () |
播放器/HTML 配置
本節詳細說明玩家建立期間所需的任何特殊配置。此外,除了頁面內嵌播放程式實作程式碼之外,還會說明必須新增至頁面的其他 HTML 元素。
播放程式組態
您為此範例建立的 Brightcove 播放程式不需要特殊設定。
其他 HTML
適當的標籤用於鏈接到 CSS 和 JavaScript 顯示覆蓋插件。
應用程式流程
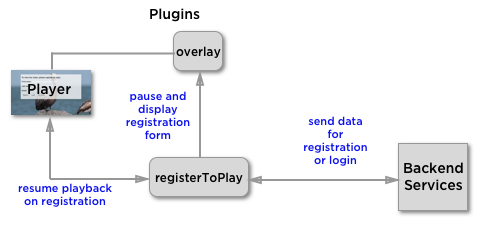
在我們深入了解程式碼之前,讓我們來看看應用程式的邏輯:

這個應用程序背後的基本邏輯是:
- 設定覆疊。
- 播放三秒鐘後暫停視頻。
- 處理表單。
- 當表單填寫時,啟動視頻。
設定覆疊
找到標記的代碼:
// ### Configure the Overlay ###
疊加層配置為每3秒顯示一次(導致要顯示的表單)。表單以長字符串構建,由疊加層用作overlayContent。
檢查並處理是否經過了預覽時間
找到標記的代碼:
// ### Act if preview time is passed ###
該代碼使用timeupdate事件以繼續調用事件處理程序,該事件處理程序檢查是否已過去3秒。請注意,播放器控件是隱藏的,因此用戶無法播放表單下的視頻。同樣,事件偵聽器也已刪除,因此不再執行時間檢查。
處理表單
找到標記的代碼:
// ### Process the form ###
標準的 HTML 和 JavaScript 用於處理表單。
填寫表單時播放視訊
找到標記的代碼:
// ### Plays video when form filled out ###
填寫表單時,覆蓋表單隱藏,控制項會顯示,視訊會再次開始播放。
應用程式樣式
廣泛的 CSS 控制播放器的形式和大小的顯示。
外掛程式碼
通常,當將 JavaScript 轉換為布萊特灣播放器插件名義更改時,需要更改。一個必要的更改是用定義插件的代碼替換ready()方法的標準使用。
以下是將與播放器一起使用的 JavaScript 代碼的常用開始:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
);
您將變更第一行,以使用標準語法來啟動 Brightcove 播放程式外掛程式:
videojs.registerPlugin('pluginName', function(options) var myPlayer = this;
...
});
如前所述,您可以在該文檔的相應GitHub存儲庫中看到該插件的JavaScript代碼:註冊播放preview.js。
在播放器上使用外掛程式
一旦您將插件的 CSS 和 JavaScript 文件存儲在可訪問互聯網的位置,您可以使用該插件與播放器。在 Studio 的 PLAYS 模塊中,您可以選擇一個播放器,然後在插件部分將 URL 添加到 CSS 和 JavaScript 文件中,並添加名稱和選項,如果需要選項。
