測試版:適用於布萊特灣播放器的鍍鉻外掛程式
概覽
谷歌瀏覽器是一種可以插入電視的 HDMI 連接埠的裝置。使用智慧型手機或電腦做為遙控器,您可以使用 Chromecast 存取影片內容。適用於Brightcove Player的Chromecast插件使Brightcove Player可以將視頻從您的台式機或Android Chrome瀏覽器投射到Chromecast設備。此外掛程式支援所有使用 HLS 或 DASH 的視訊雲端影片或外部串流,包括使用 Widevine 的 DRM 加密串流。廣告是透過視訊雲端伺服器端廣告插入 (SSAI) 支援。不支援用戶端廣告和播放清單。
要實際使用插件,請按照以下步驟操作:
- 載入布萊特灣播放器的 Chromecast 外掛程式 (詳細說明如下)。
- 請確認 Chromecast 裝置與您的裝置位於相同的網路上,以便播放影片。
- 開始播放視訊。
- 按一下投射按鈕,然後選擇您的 Chromecast 裝置。
應用程式元件
Chromecast 背後的軟體由下列元件組成:
-
寄件者應用程式:顧名思義,這是將數據發送到Chromecast設備的組件。寄件者應用程式可以被視為 Chromecast 生態系統的「用戶端」部分。
布萊特灣播放器的 Chromecast 外掛程式啟用了布萊特灣播放器中的發送者應用程式。您將在本主題中了解它。
-
接收器應用:該組件處理髮送方應用程序與接收方設備之間的通信,並在Chromecast設備上運行。它可以被認為是一個單一的頁面 HTML 應用程序與 CSS 和 JavaScript 資產。
作為Brightcove Player客戶,您不需要使用接收器應用程序的代碼和配置。默認情況下,此插件使用Brightcove接收器應用程序。
使用外掛程式
Brightcove 播放器的 Chromecast 插件與所有其他布萊特灣播放器插件一樣使用,也就是您必須將插件加載到播放器中。
使用工作室
使用 Studio 來加載插件下面的步驟細節。
- 開啟 PLAYER 模組並建立新的播放器,或找到您想要新增外掛程式的播放程式。
- 選取播放程式的連結,以開啟播放程式的內容。
- 在左側導覽選單中選取外掛程式。
-
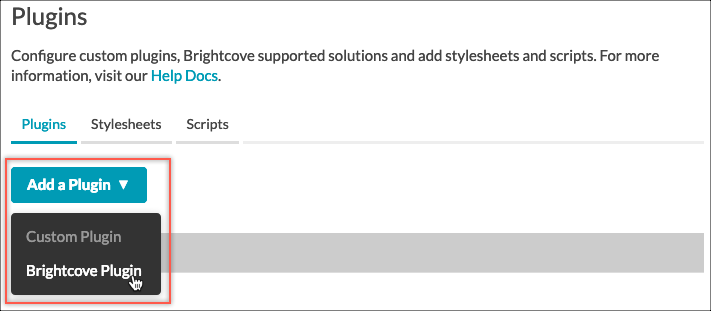
接下來,選取 [ 新增外掛程式 ] 按鈕,然後選取 [ Brightcove 外掛程式 ]。

新增外掛程式按鈕 -
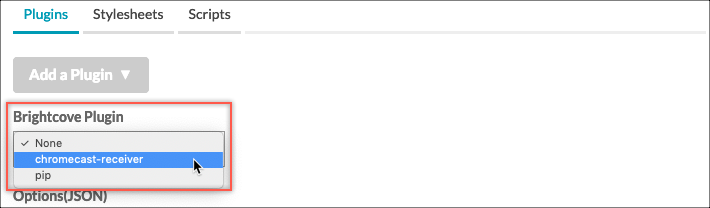
展開Brightcove插件下拉菜單並選擇chromecast接收器。

chromecast接收器 -
選用性:在 [選項 (JSON) ] 文字方塊中輸入組態選項。此時會顯示預設播放器的範例。當然,您需要為您的播放器輸入資訊。
{ "playerUrl" : "https://players.brightcove.net/1507807800001/default_default/index.min.js" }有關選項的詳細信息,請參閱以下內容。
-
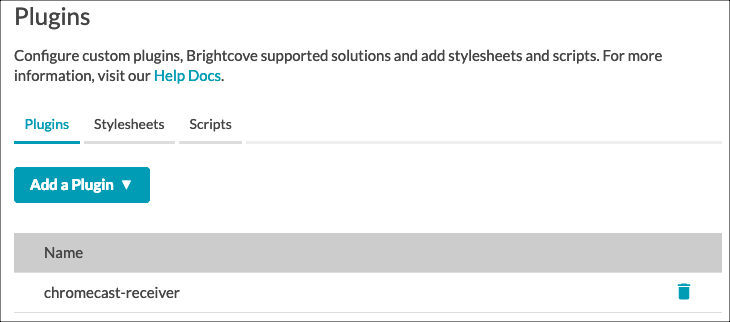
選取「儲存」按鈕。您現在將看到chromecast接收器插件已添加到播放器的插件列表中。

新增外掛程式 - 若要發佈播放程式,請選取 [ 發佈和嵌入 > 發佈變更 ]。
- 若要關閉開啟的對話方塊,請選取「關閉」。
-
返回媒體並使用您剛為 Chromecast 更新的播放器發佈您的影片或播放清單。
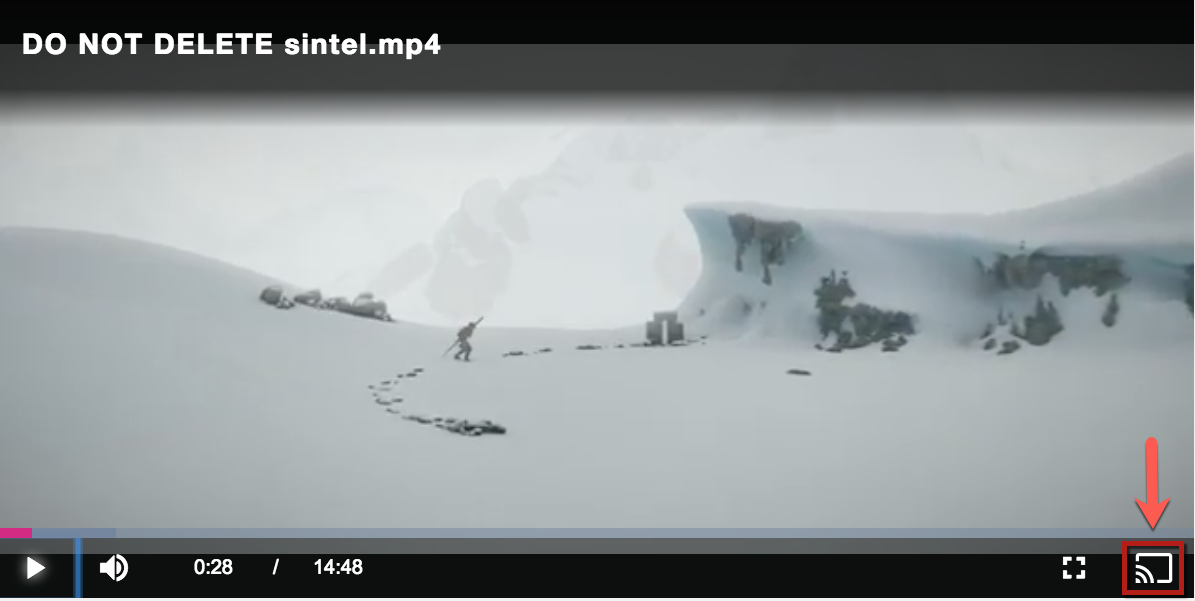
一旦加載插件,視頻已經開始播放,並且可用的 Chromecast 設備在範圍內,投射按鈕將出現在播放器中,如下所示在播放器的屏幕截圖中:

組態選項
無論您選擇哪種方法設置Brightcast播放器的Chromecast插件,都可以通過選項來修改插件行為。 雖然不需要設置這些選項,但高級用戶可以進行其他自定義。可用的選項有:
-
playerUrl
默認:URL of current player如果未指定,則指向正在投射視頻的播放器。提供此選項將強制接收器加載特定的播放器,而不是當前正在播放視頻的播放器。當您希望特定播放器代碼僅在Chromecast上運行時,此功能很有用。
由於這是加載在接收機上的 Brightcove 播放器,因此您可以在 Chromecast 之外對播放器進行自定義、設定風格和調試。
-
css
默認:[]將播放器CSS加載到Chromecast接收器後要加載的自定義CSS數組。
要在代碼中傳遞選項,您可以使用類似於以下內容的內容:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
options = {};
options.playerUrl = '//players.brightcove.net/1752604059001/default_default/index.min.js';
myPlayer.chromecastReceiver(options);
});
已知問題
- Brightcove Player 6+版支持Chromecast插件。
- 谷歌已經停止支持 Chromecast 的非安全來源(HTTP),因此該插件將無法在非安全上下文中工作。在這些情況下,玩家的 Chromecast 按鈕將不會出現。
-
由於 Chromecast 外掛程式依賴瀏覽器的轉換支援,因此只有下列作業系統/瀏覽器組合才支援它:
- 桌上型電腦/鉻
- 安卓/鉻
- Google 不支援單一網頁上的多個 Chromecast 寄件者按鈕執行個體。可能的解決方法是使用標準(iframe)播放器實現嵌入 Brightcove 播放器,或者根據需要動態實例化並銷毀玩家。請參閱文件布萊特灣球員樣本:動態載入播放程式以取得後者可能性的資訊。
- 此外掛程式不會轉換至谷歌巢集線器。此外掛程式僅支援實際的鉻裝置 (例如鍍鉻和鉻超)。
